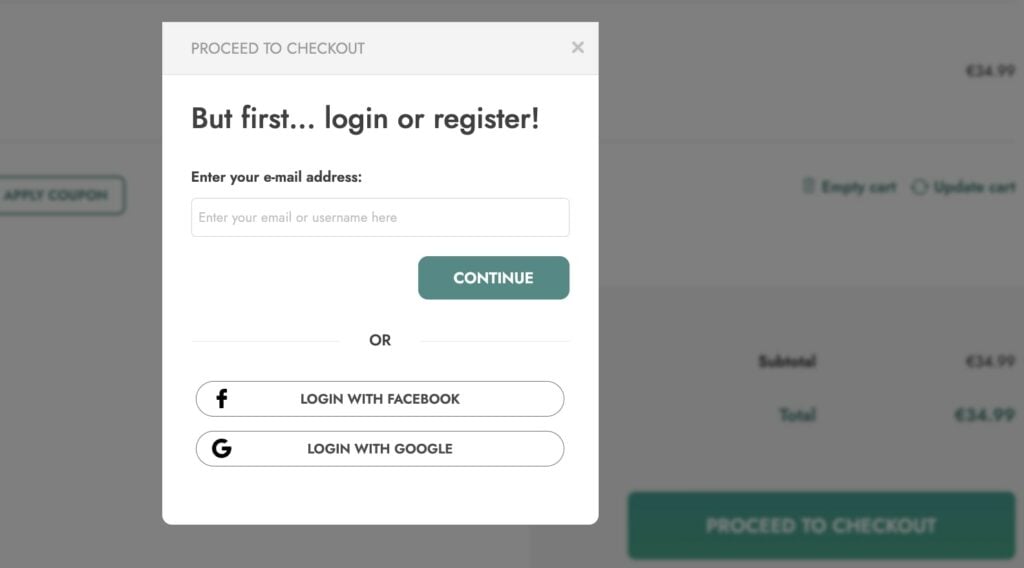
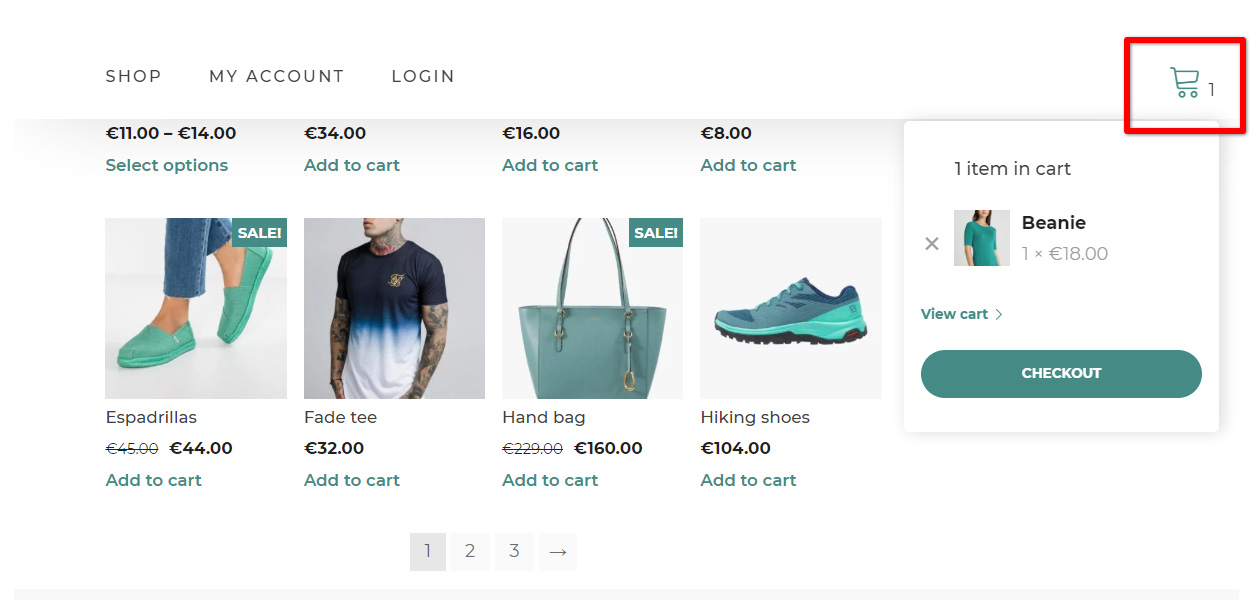
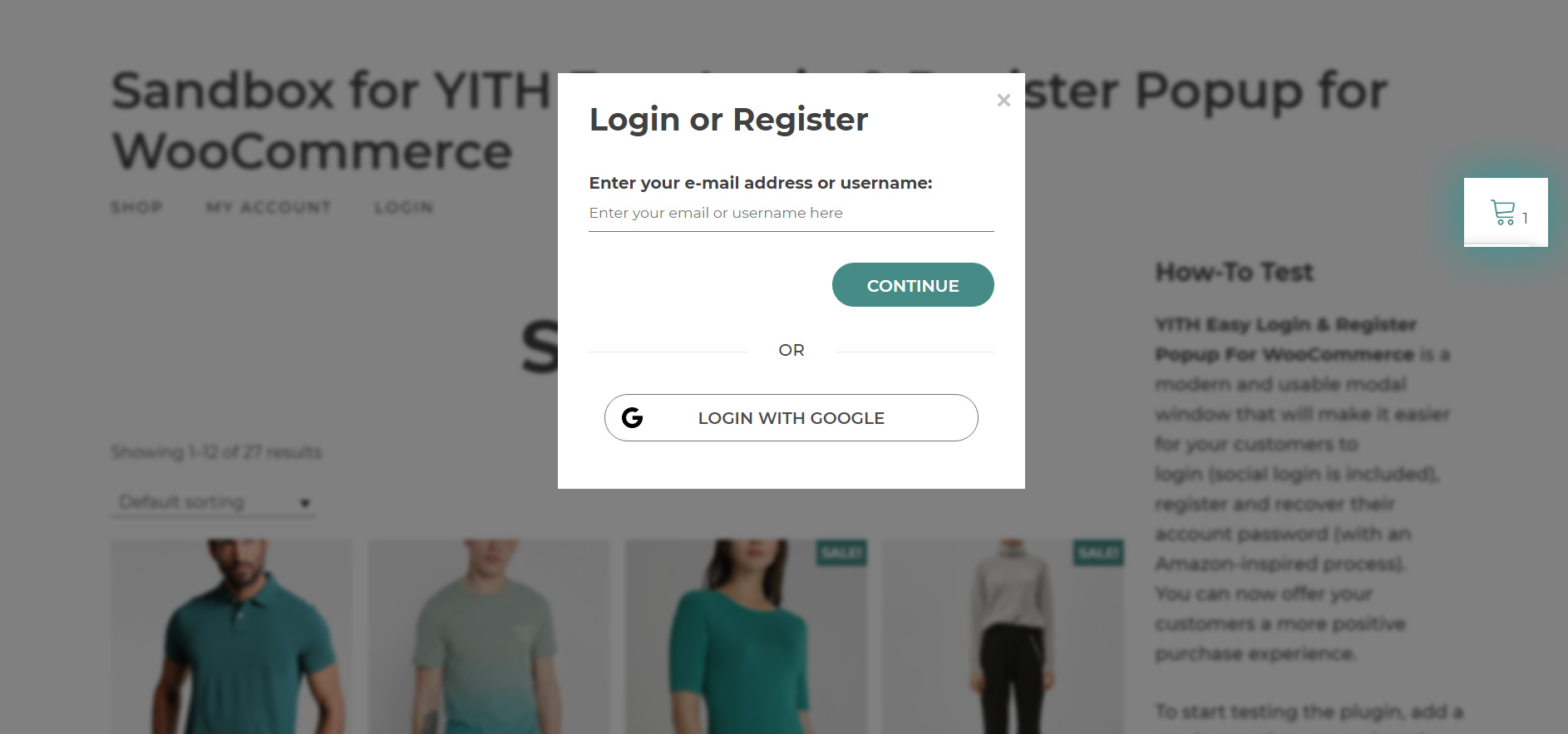
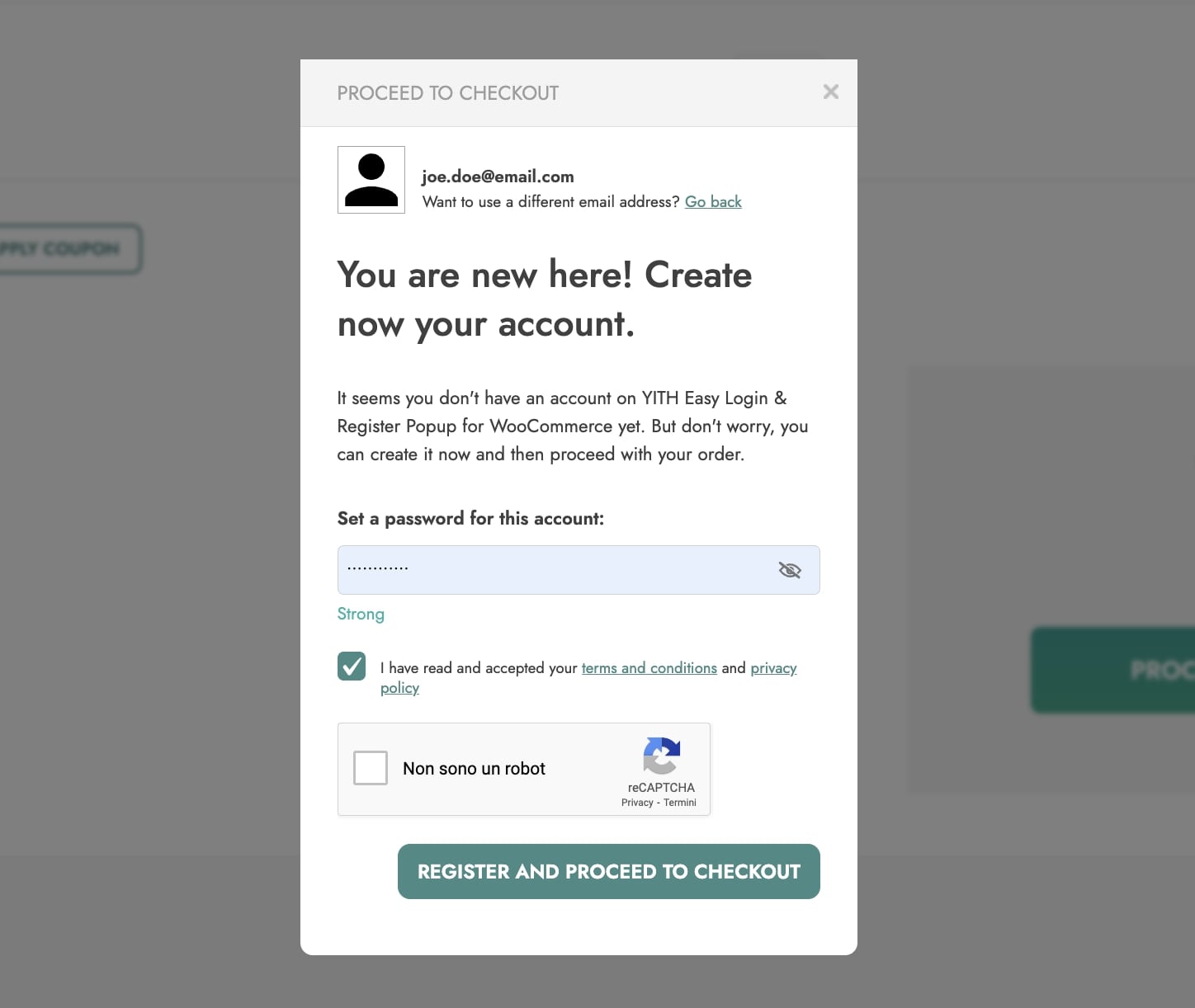
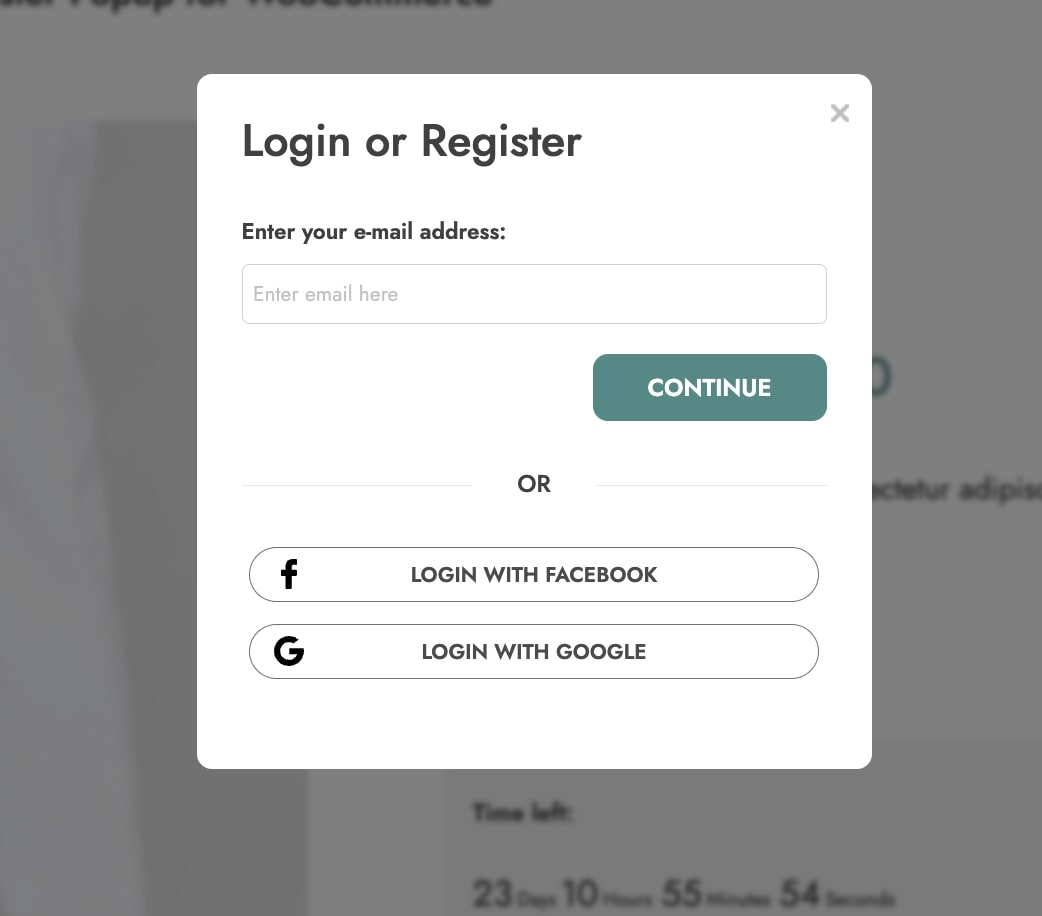
To start using the plugin, you first need to configure the popup that will automatically open if guest users click on the Proceed to checkout button without being logged in.
They will be able to log in or register, reset their password in a few clicks without leaving the page, and you can configure all these steps in detail, so you can offer your customers the best possible user experience when buying from your online shop.
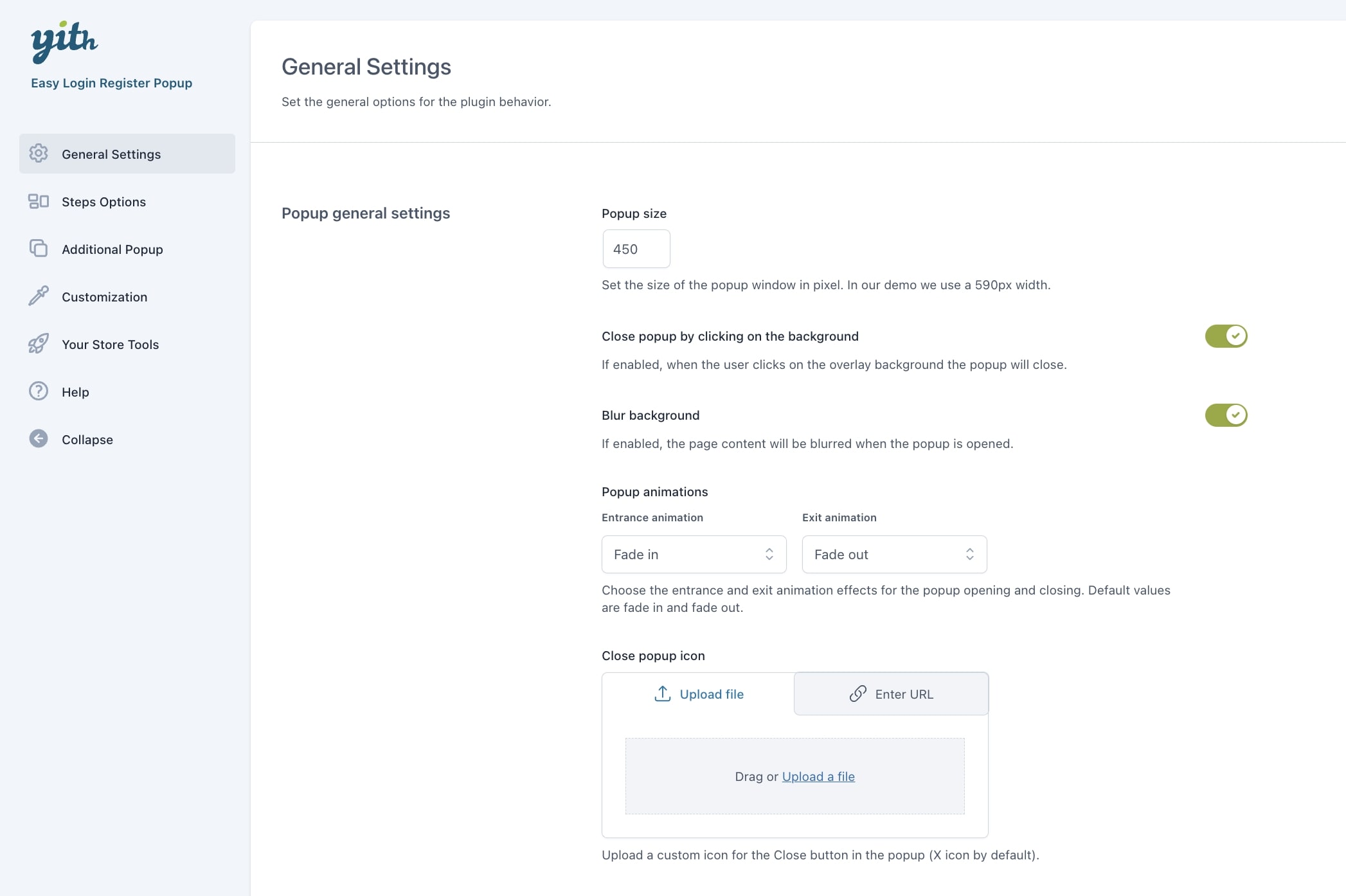
Go to the YITH > Easy Login & Register Popup > General settings section to start configuring the popup general settings.
Here, you will find the popup general options:
- Popup size: enter the popup width in pixels (the length will automatically be adjusted depending on the length of the text). Suggested settings: 590px.
- Close popup by clicking on the background: enable this option to close the popup if users click anywhere outside of it.
- Popup animations: choose the entrance and exit animations for the opening and closing of the popup. You can choose among many available options for fade, bounce, flip, slide and zoom animations.
- Close popup icon: upload a custom icon for the Close button. If none is selected, the default button will be an X icon.