Once you have uploaded the plugin, activate your plugin in Plugins -> Installed plugins.
Go to Appearance -> Maintenance Mode and enable the Maintenance Mode.
Plugin Settings
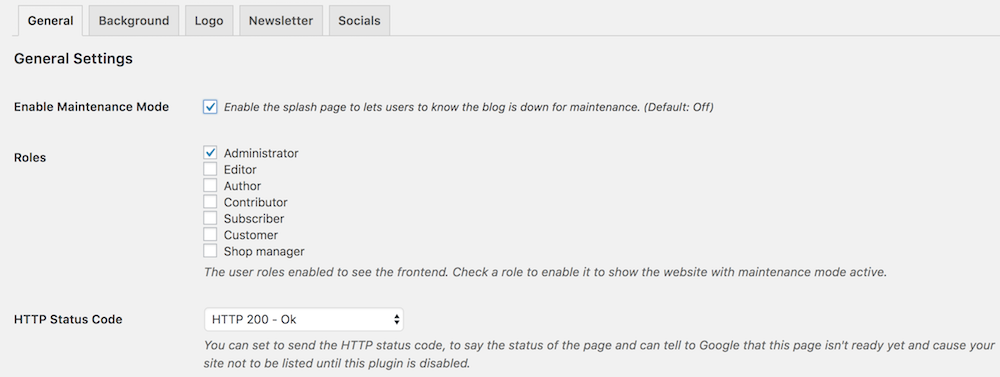
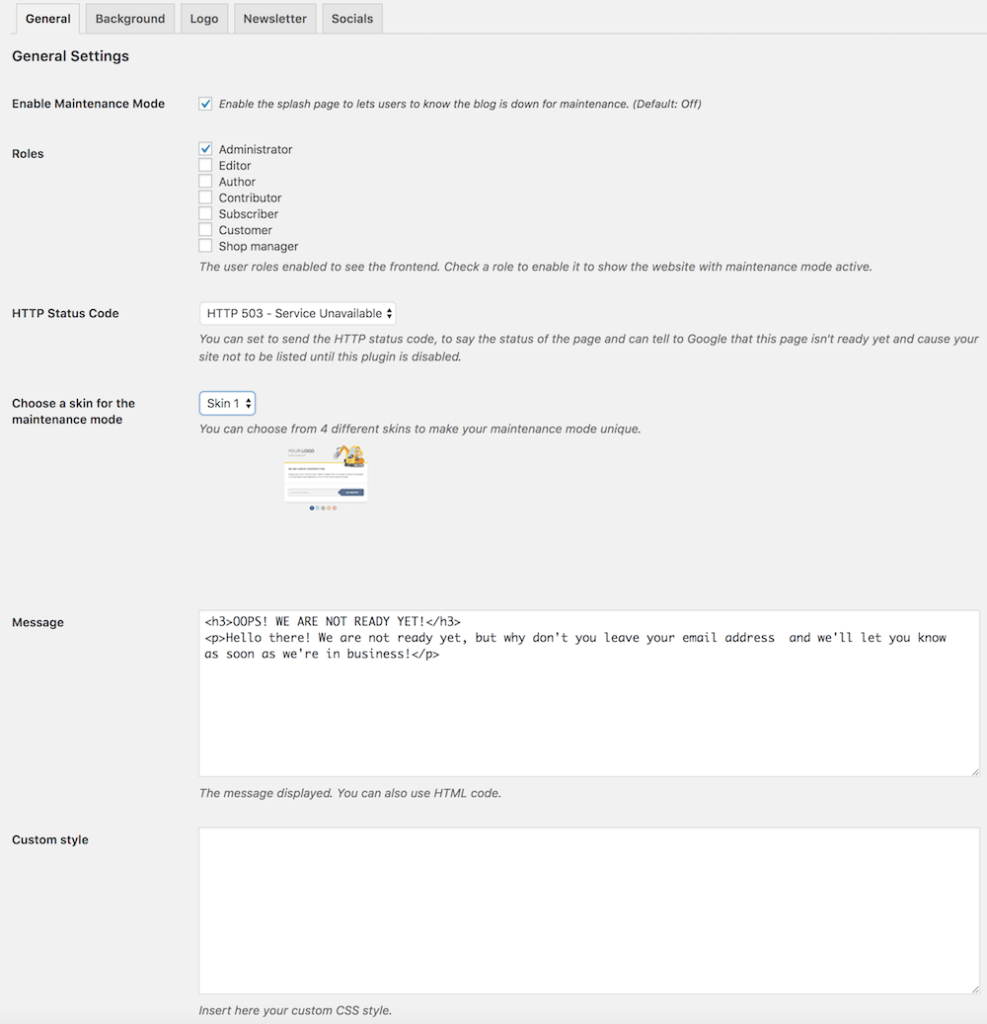
General Settings
Under the tab Appearance -> Maintenance Mode you will find the general settings of the plugin. The options are divided into five tabs to give you a clear overview.
You will also find the option to set the typography, you can set the font type, size, and color of the border top of the main box. Also, you will be able to upload a mascotte image.
Background
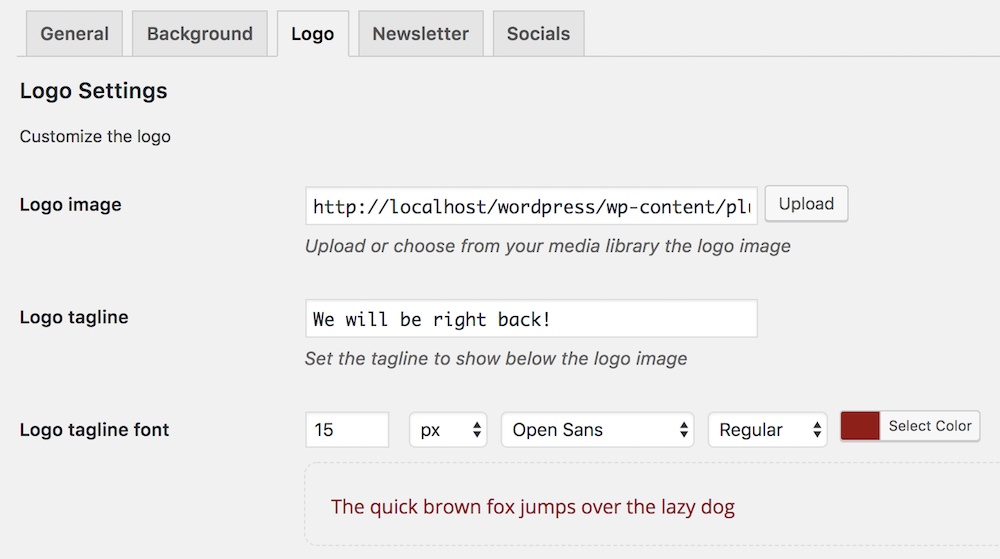
Logo
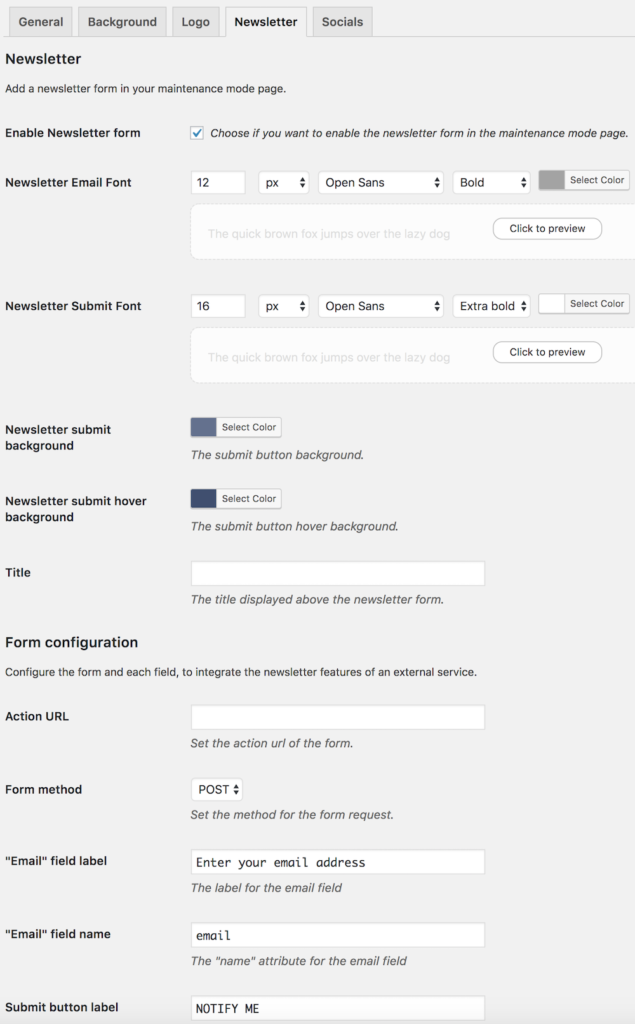
Newsletter
Socials
Customization
Codex
The plugin allows you to use your own custom templates and stylesheets.
Custom Stylesheet
In order to customize the style of the plugin, you can easily create a file called within themetcountdown.css folder. The file will be automatically loaded from your theme instead of the plugin folder.
In this way, the filestyle.css contained within the plugin (/assets/css/) will be replaced with your stylesheet. Please keep in mind to copy and paste the code contained within this file if you need that theme folder.
Custom Templates
If you need to include our plugin within your theme you can also customize the templates. Copy the filetcountdown.php from the folder “templates” of the plugin folder and paste into the theme folder and automatically the plugin will load the templates from your theme instead of the plugin folder.
Google fonts and GDPR
The plugin embeds some Google fonts, so please be aware of the following information, as stated in the Google FAQ:
The Google Fonts API is designed to limit the collection, storage, and use of end-user data to what is needed to serve fonts efficiently. […] Google Fonts logs records of the CSS and the font file requests, and access to this data is kept secure. […] We use data from Google’s web crawler to detect which websites use Google fonts.
In other words, when someone visits your website, Google will be able to access the IP address they used to access it. As a result of using Google Fonts, you implicitly accept their terms and conditions, and you must inform people visiting your site of this in accordance with the current GDPR law in Europe.