The plugin allows you to globally apply a watermark to all product images of the shop or only to products of selected categories.
To start creating your watermarks, go to YITH -> Watermark -> Watermarks and click on +Add watermark.
Now choose the type of watermark from text or custom image.
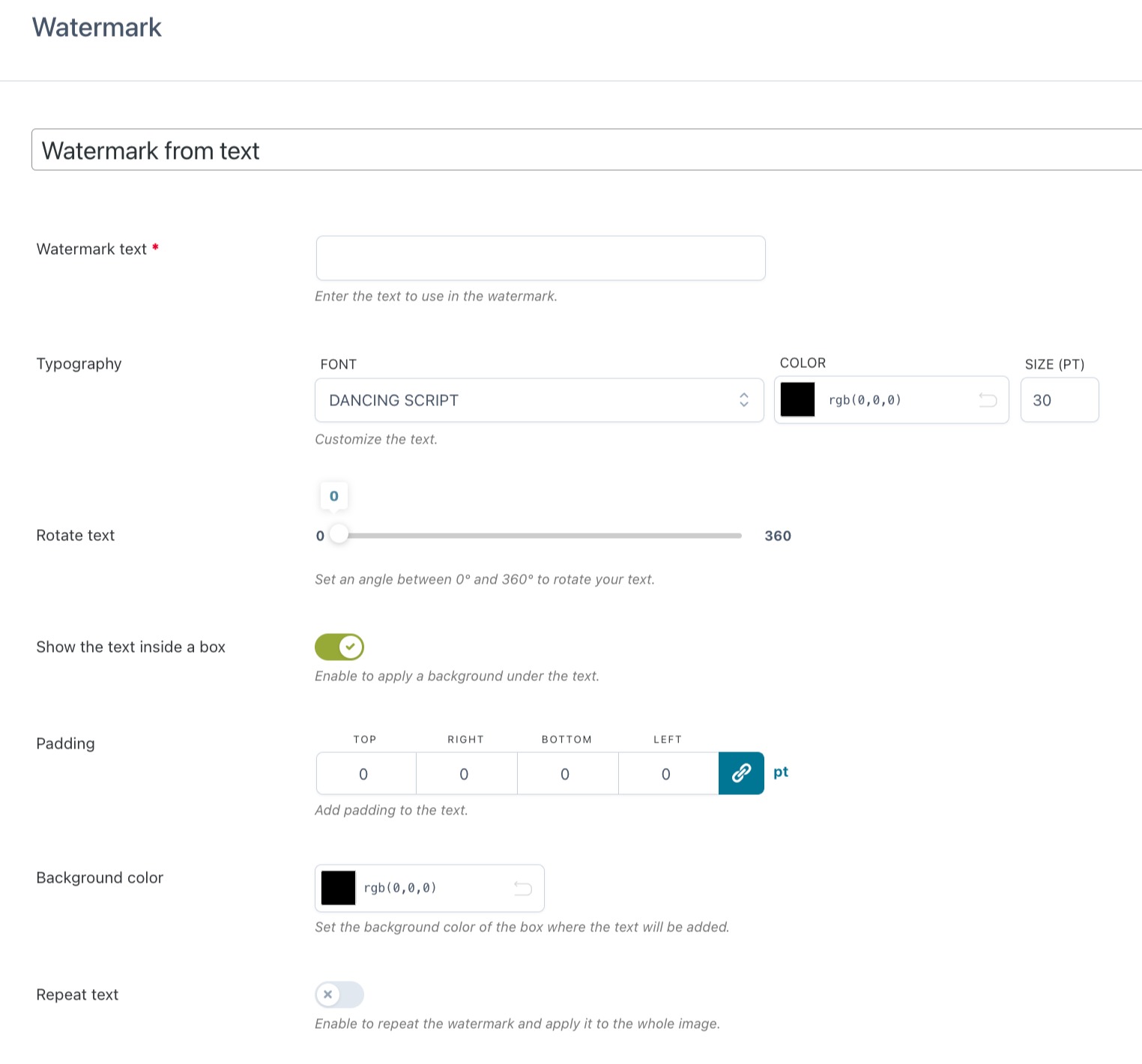
Watermark from text
After selecting From text, you can start configuring the following options:

- Watermark text: (required field) enter the text that will be used as a watermark;
- Typography: choose the font of the watermark among the available ones (Dancing Script, Gochi Hand, Kurale, Open Sans, Play for Display, and Shadows into light two); the color (main color and opacity), and the size (in PT);
- Rotate text: define an angle between 0 and 360° to rotate your text;
- Show the text inside a box: by enabling this option, you can customize the background of the text:
- Padding: define the values to add the padding;
- Background color: choose the background colors (main color and opacity) of the box;
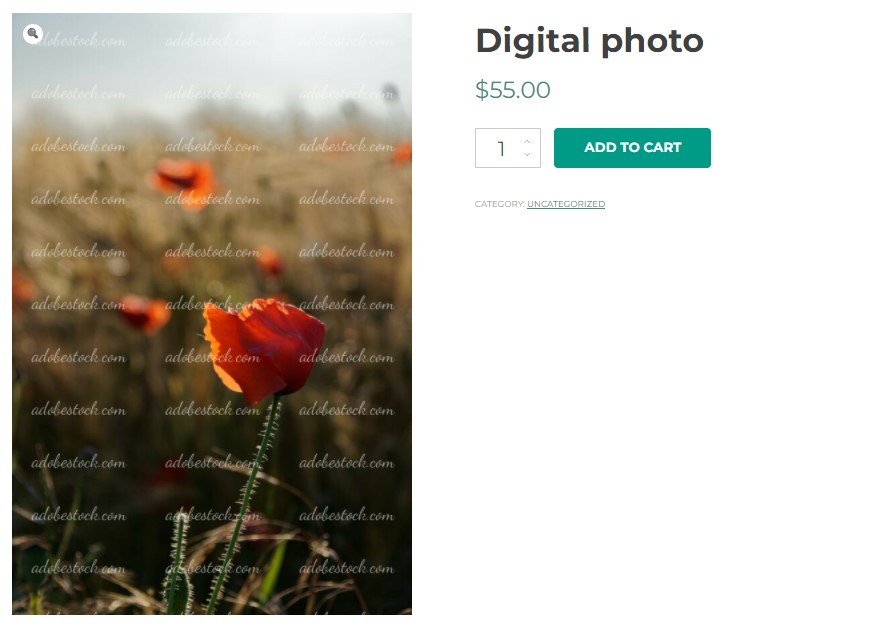
- Repeat text: enable this option if you want to apply the watermark to the whole product image by repeating the text;
Example

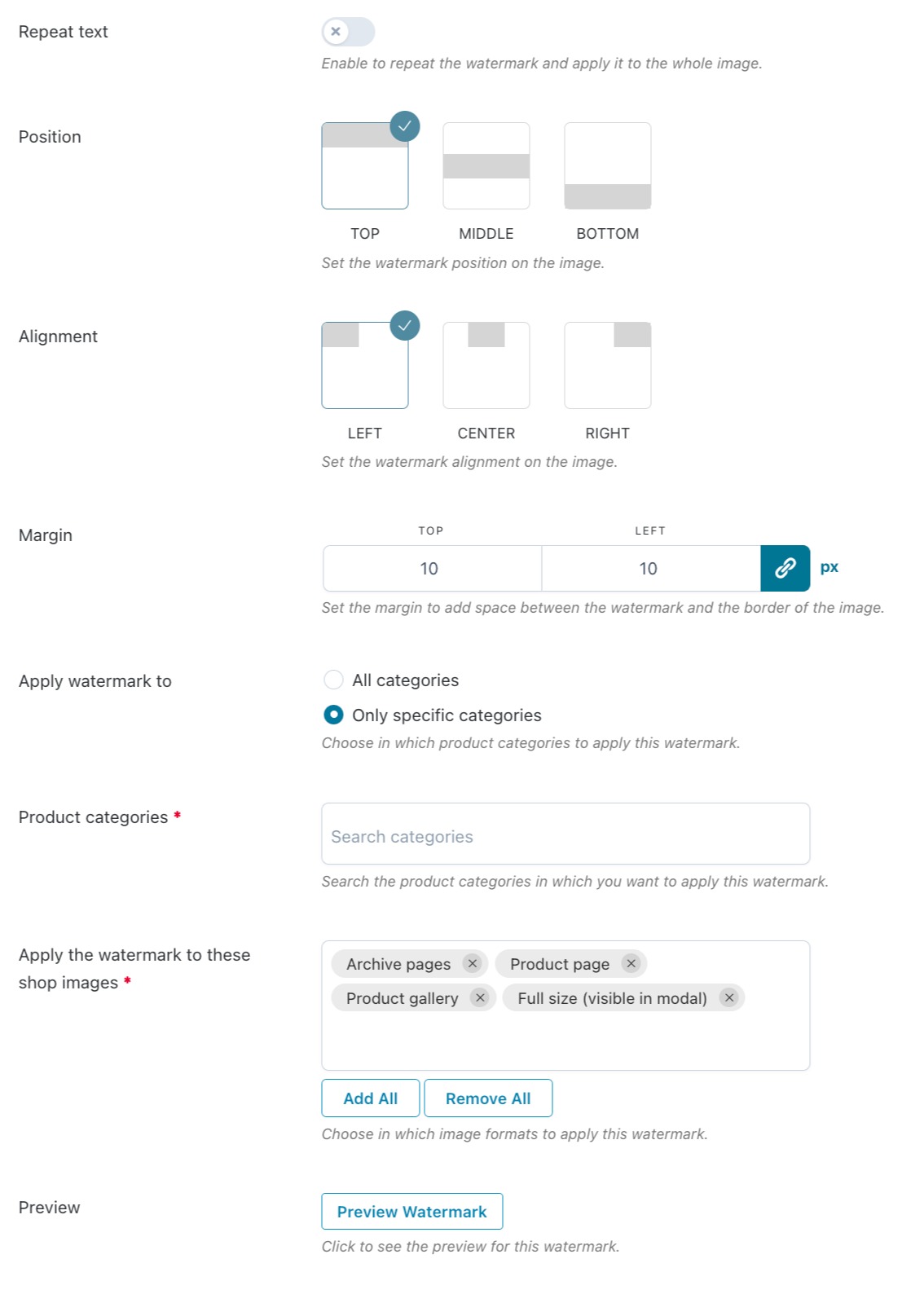
Other options are:

By leaving the option Repeat text disabled, you can configure the text position, alignment, and margin.
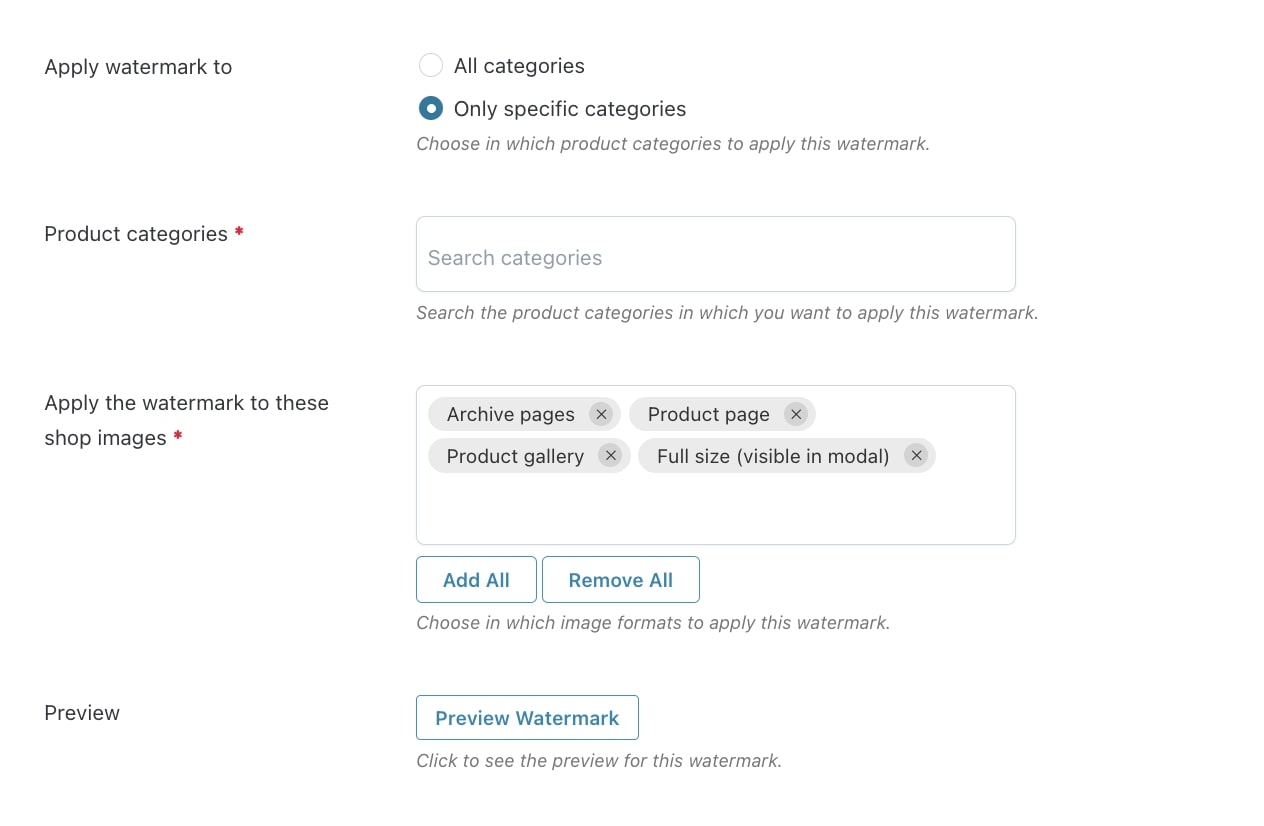
Now, you can choose the categories to which apply the watermark from All categories or Only specific categories. By choosing Only specific categories, an additional required field will be added, through which you can select the product categories.
Through the option Apply the watermark to these shop images (required field), you must add the image formats to apply the watermark to:
- Product page: featured image on the single product page;
- Archive pages: product thumbnail shown on the Shop page;
- Product gallery: product thumbnail shown in the Gallery section of the product page (under the featured image);
- Full size (visible in modal): image with its original size visible in the modal window.
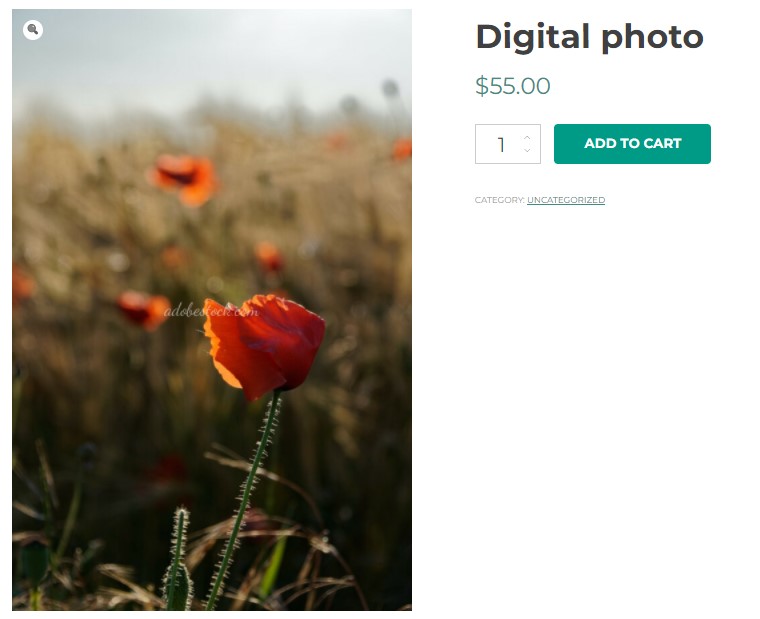
Text watermark on product page

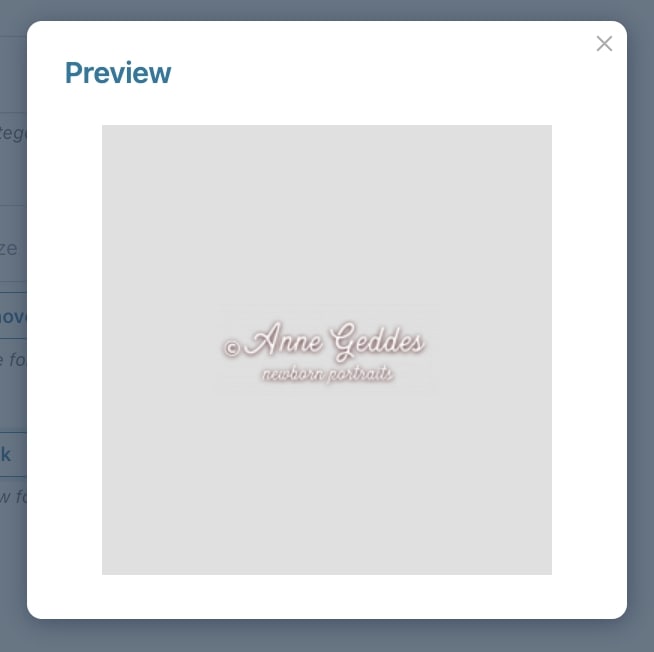
Finally, to see a preview of the watermark you are creating, click on the button Preview watermark. A modal will open and you will be able to have a preview to check what the watermark will look like.

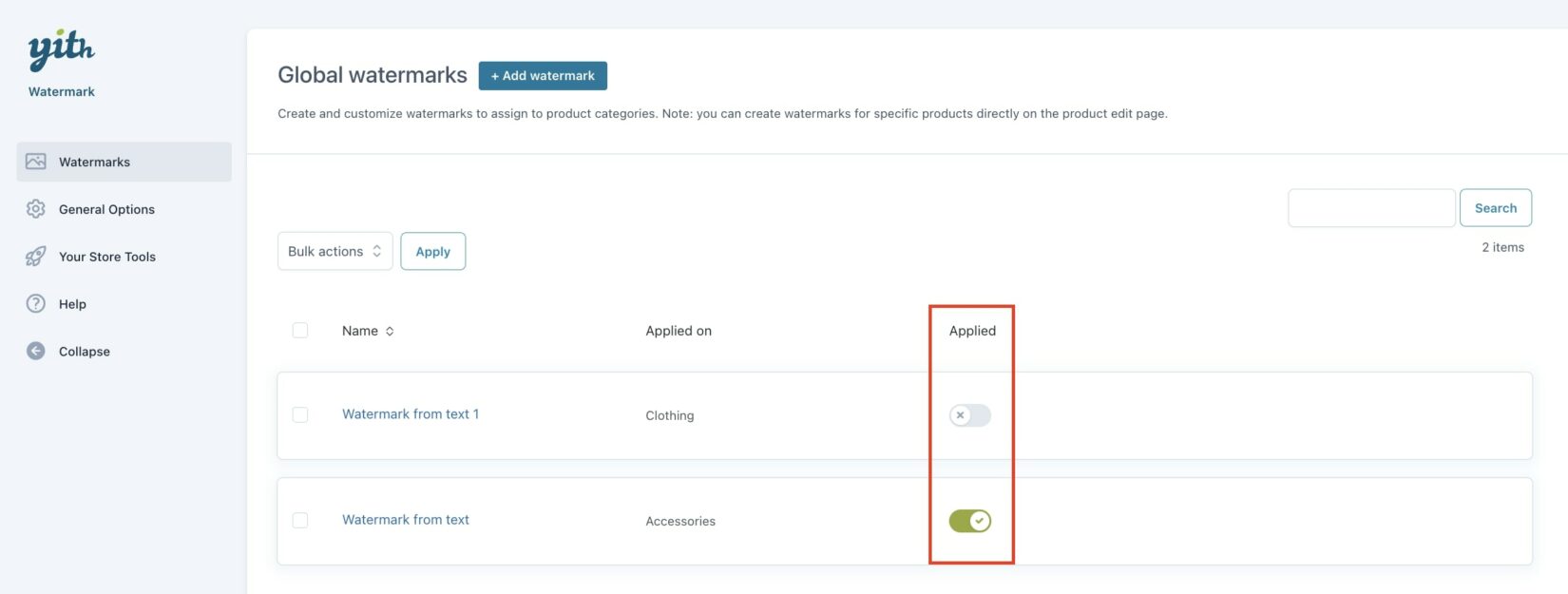
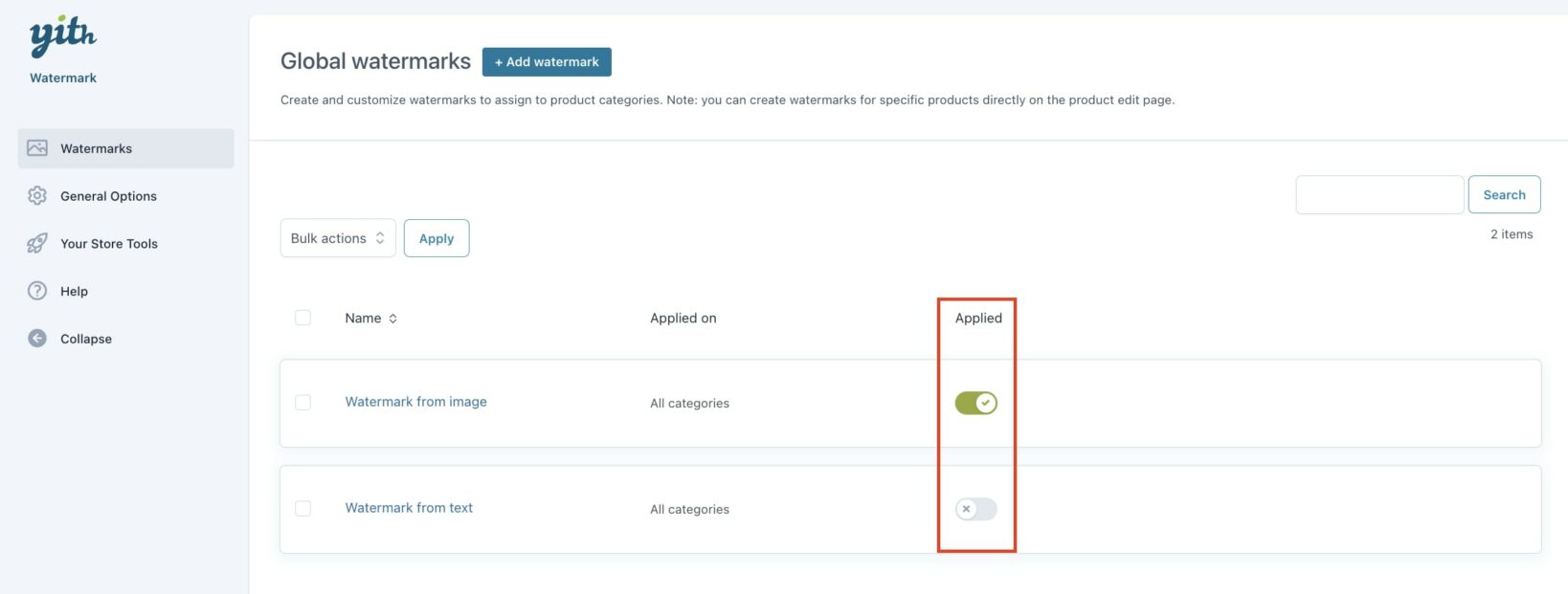
After saving the watermark you have created, it will be added to the Watermarks table. To apply it to your product images, just enable the option Applied.

The plugin automatically creates a backup of all product images when applying the watermark.
The files are stored in wp-content/uploads/yith_watermark_backup.
Watermark from custom image
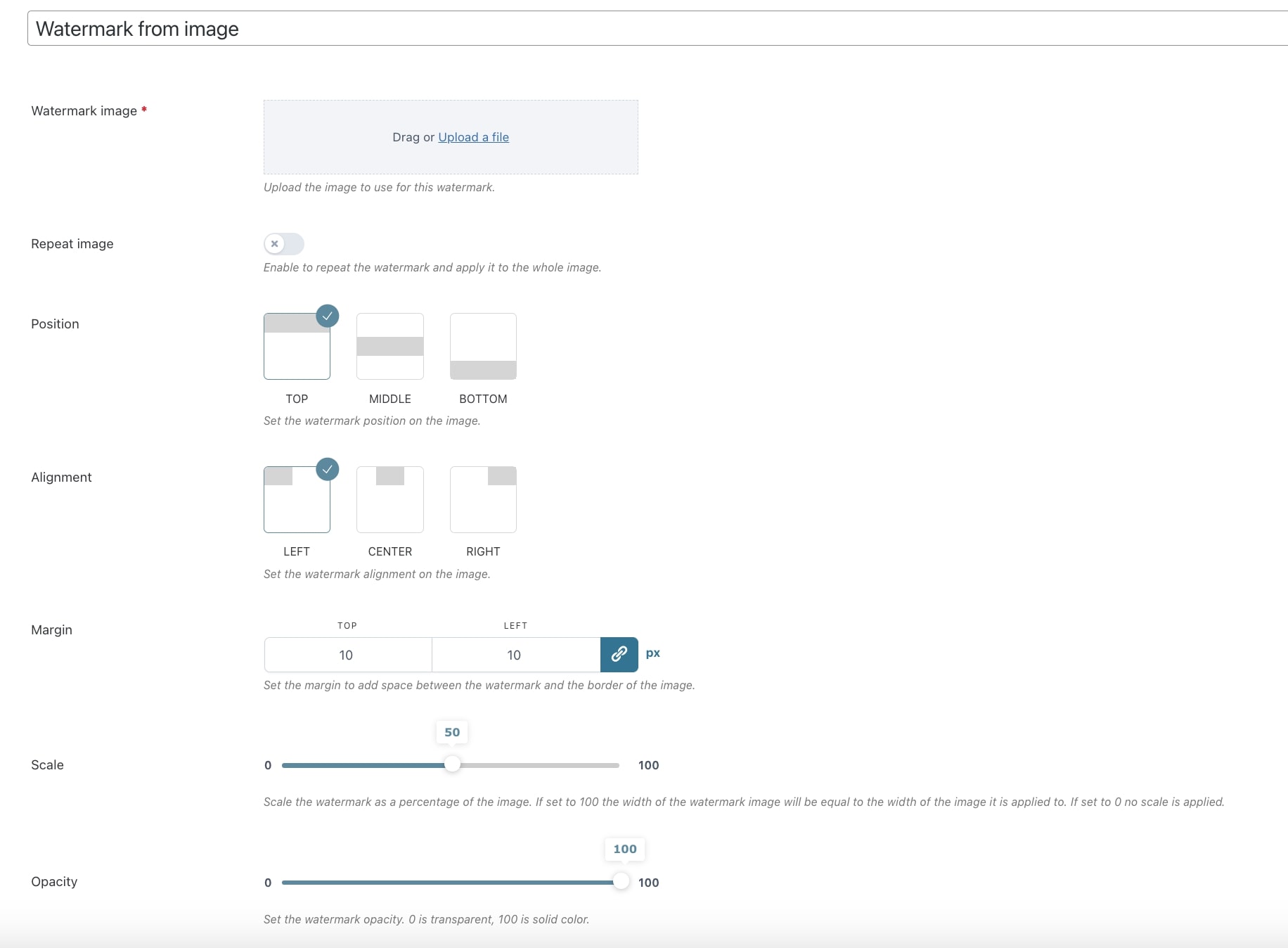
After selecting From a custom image, you can start configuring the following options:

- Watermark image: (required field) upload here the image that will be used as a watermark;
- Repeat image: enable this option to apply the watermark to the whole product image;
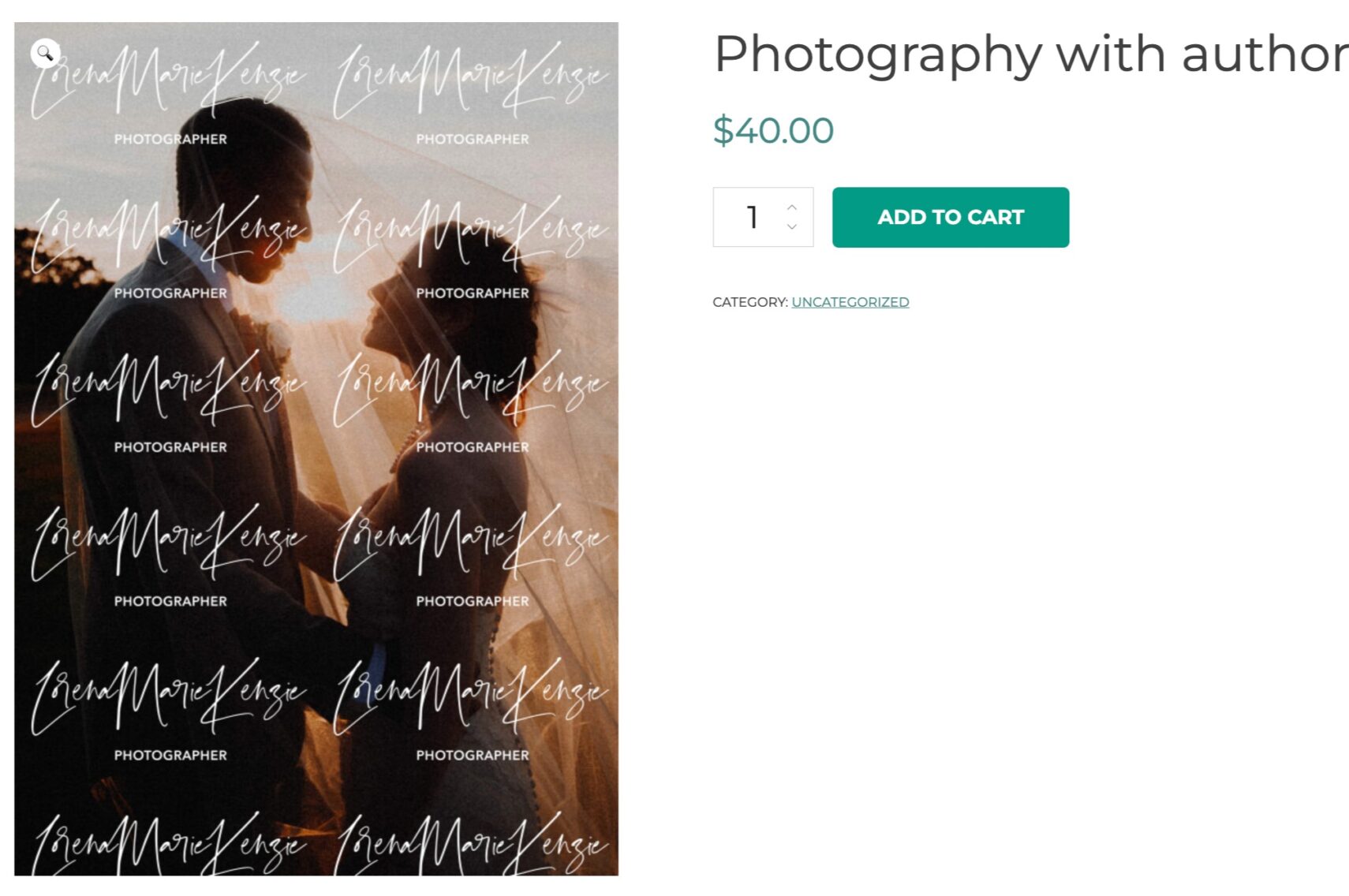
Example

- Position: (available only if Repeat image is disabled) choose the position of the watermark (top, middle, or bottom);
- Alignment: (available only if Repeat image is disabled) choose the alignment of the watermark on the image (left, center or right);
- Margin: (available only if Repeat image is disabled) enter a value to set the margin between the watermark and the border of the image;
- Scale: define the width of the watermark as a percentage of the image. Values go from 0 to 100. If set to 100, the width of the watermark image will be the same as the width of the image it is applied to. If set to 0, no scale is applied;
- Opacity: define the opacity of the watermark. Values go from 0 to 100, where 0 is transparent, 100 is solid color;

- Apply watermark to: choose whether to apply the watermark to all categories or only specific ones. By choosing Only specific categories, an additional required field will be added, through which you can select the product categories;
- Apply the watermark to these shop images: (required field) add the image formats to apply the watermark to:
- Product page: featured image on the single product page
- Archive pages: product thumbnail shown on the Shop page
- Product gallery: product thumbnail shown in the Gallery section of the product page (under the featured image)
- Full size (visible in modal): image with its original size visible in the modal window
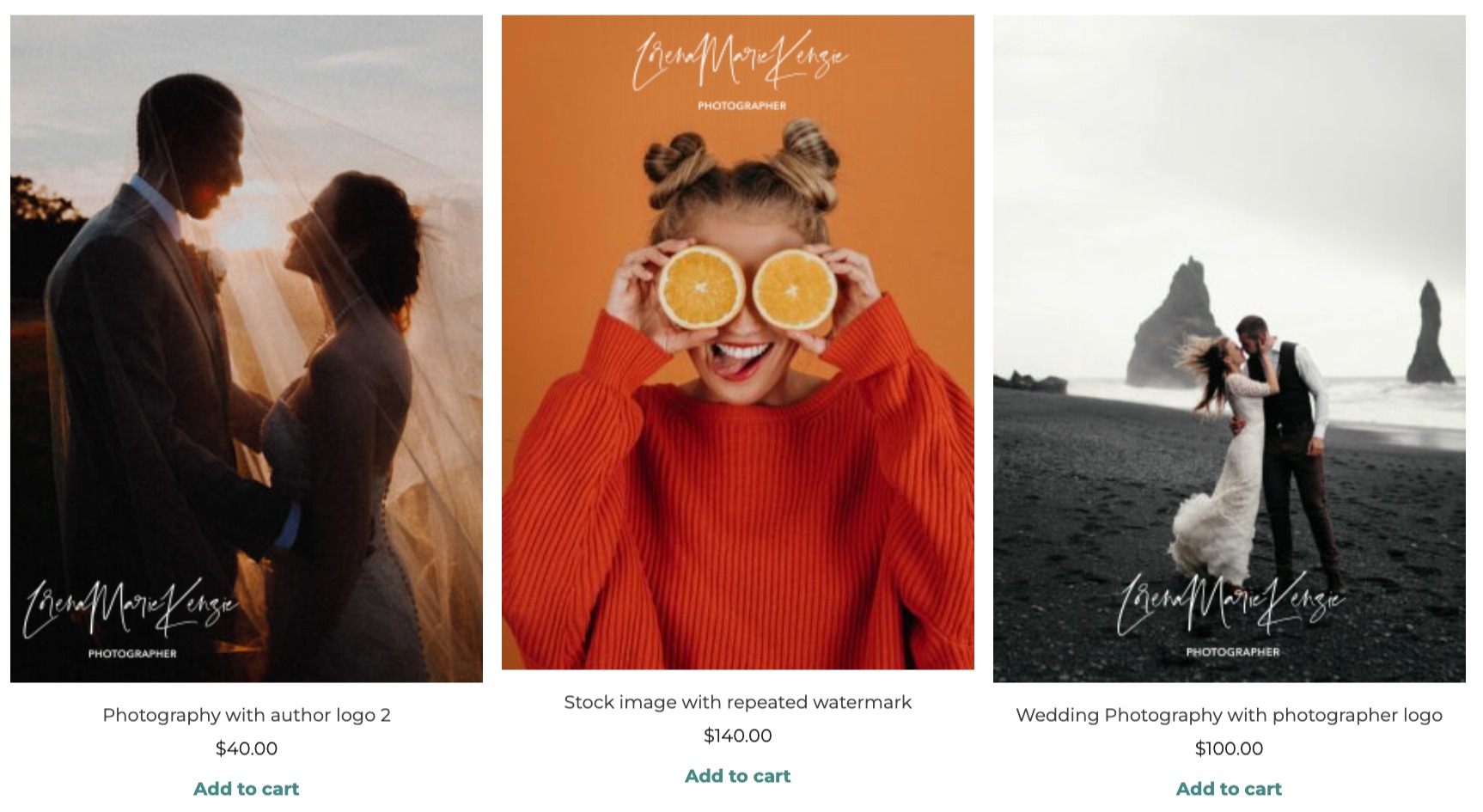
Image watermark on the shop page

Finally, to see a preview of the watermark you are creating, click on the button Preview watermark. A modal will open and you will be able to have a preview to check what the watermark will look like.

After saving the watermark you have created, it will be added to the Watermarks table. To apply it to your product images, just enable the option Applied.

The plugin automatically creates a backup of all product images when applying the watermark.
The files are stored in wp-content/uploads/yith_watermark_backup.


