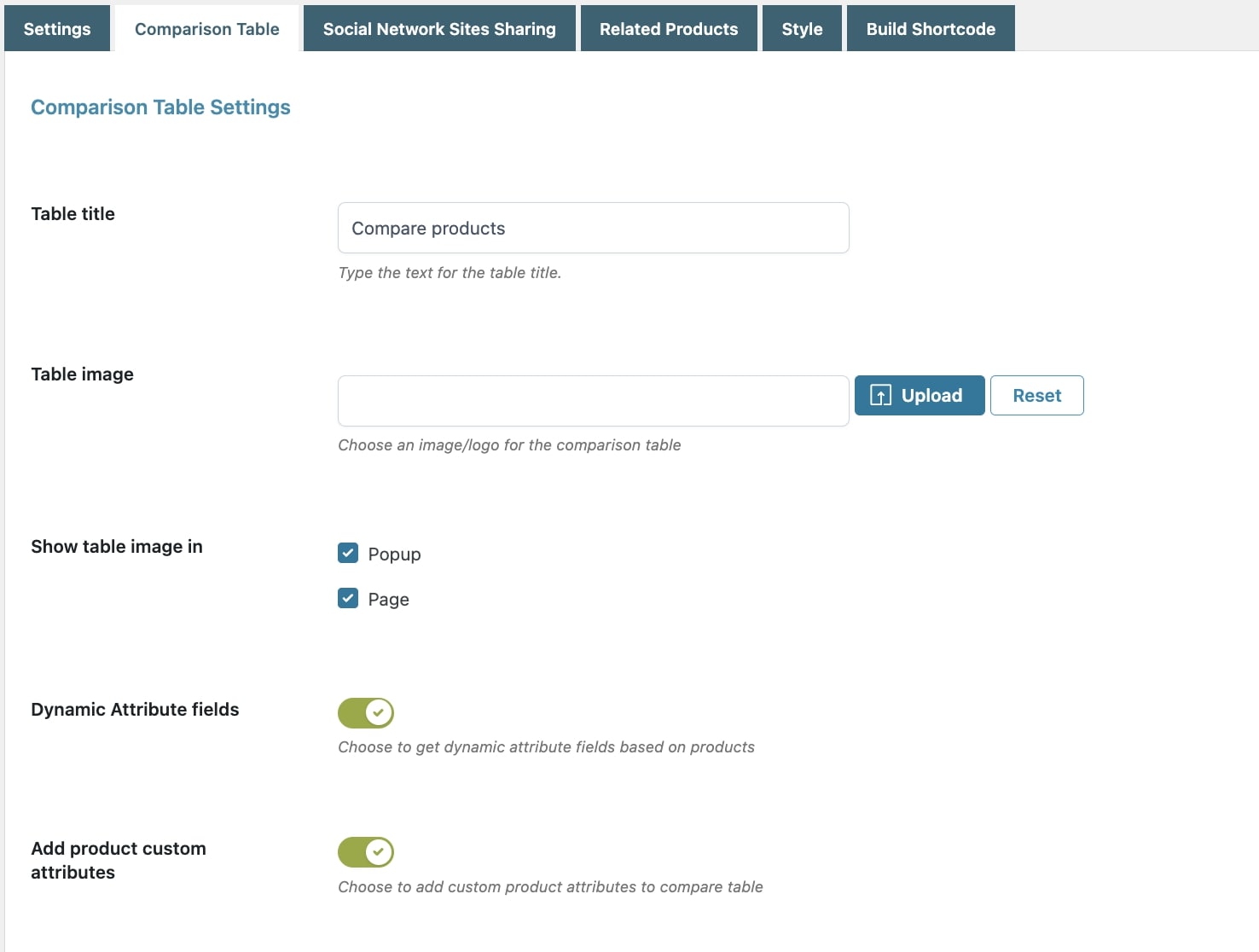
To edit the settings related to the comparison table go to YITH > Compare -> Comparison table.
- Table title: the title of the table which shows only if the comparison table is set as a modal window;
- Table image: the image shown in the table;
- Show table image in: choose whether to show the table in the “Compare” page and/or in a modal window;
- Dynamic Attribute fields: this option lets you show only the product attributes, among those chosen in the “Fields to show” option, that have information about at least one of the compared products.
Please, note: this option applies only to product attributes and not to the default WooCommerce fields (that isproduct info,price,rating,description,SKU,availabilityandweight) that will be displayed anyway even if empty, but with a dash. - Add products custom attributes: the attributes created within a single product;
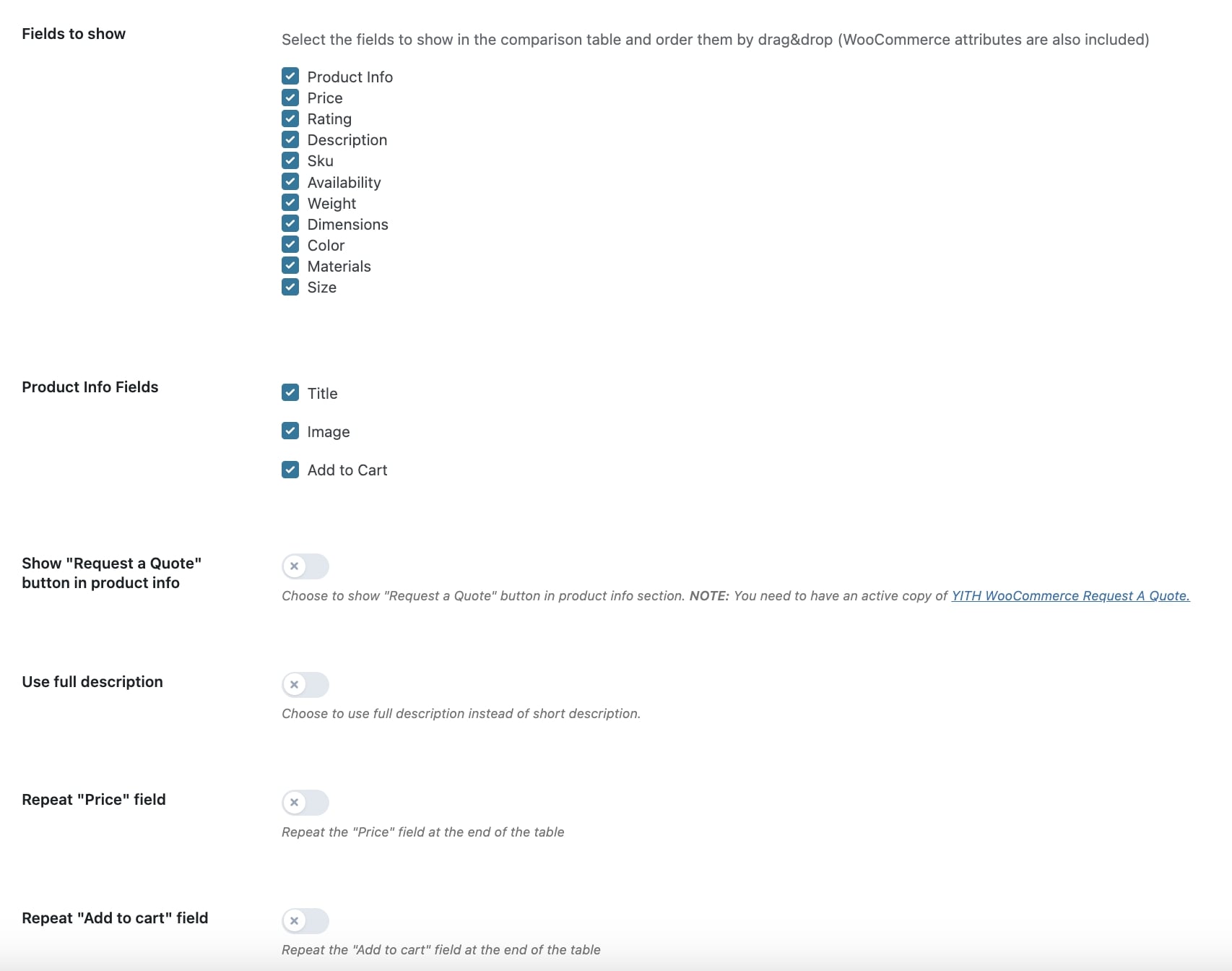
- Fields to show: product fields to add to the table. Every time you create a new attribute on WooCommerce, it will be available in this line.
The field arrangement can be modified with a drag-and-drop action of the available entries; - Product Info Fields: product information to add to the table (name, image, add to cart button). The order of these fields cannot be modified as you can do for those in the “Fields to show” section;
- Show “Request a Quote” button in product info: show the Add to quote button in the product info section;
- Use full description: the full description of the product will show in the table instead of the “Short Description”;
- Repeat “Price” field: by enabling this option, the price of each product will be replicated in the related column in the lowest part of the table;
- Repeat “Add to cart” field: by enabling this option, the add to cart button will be replicated in the related column in the lowest part of the table;
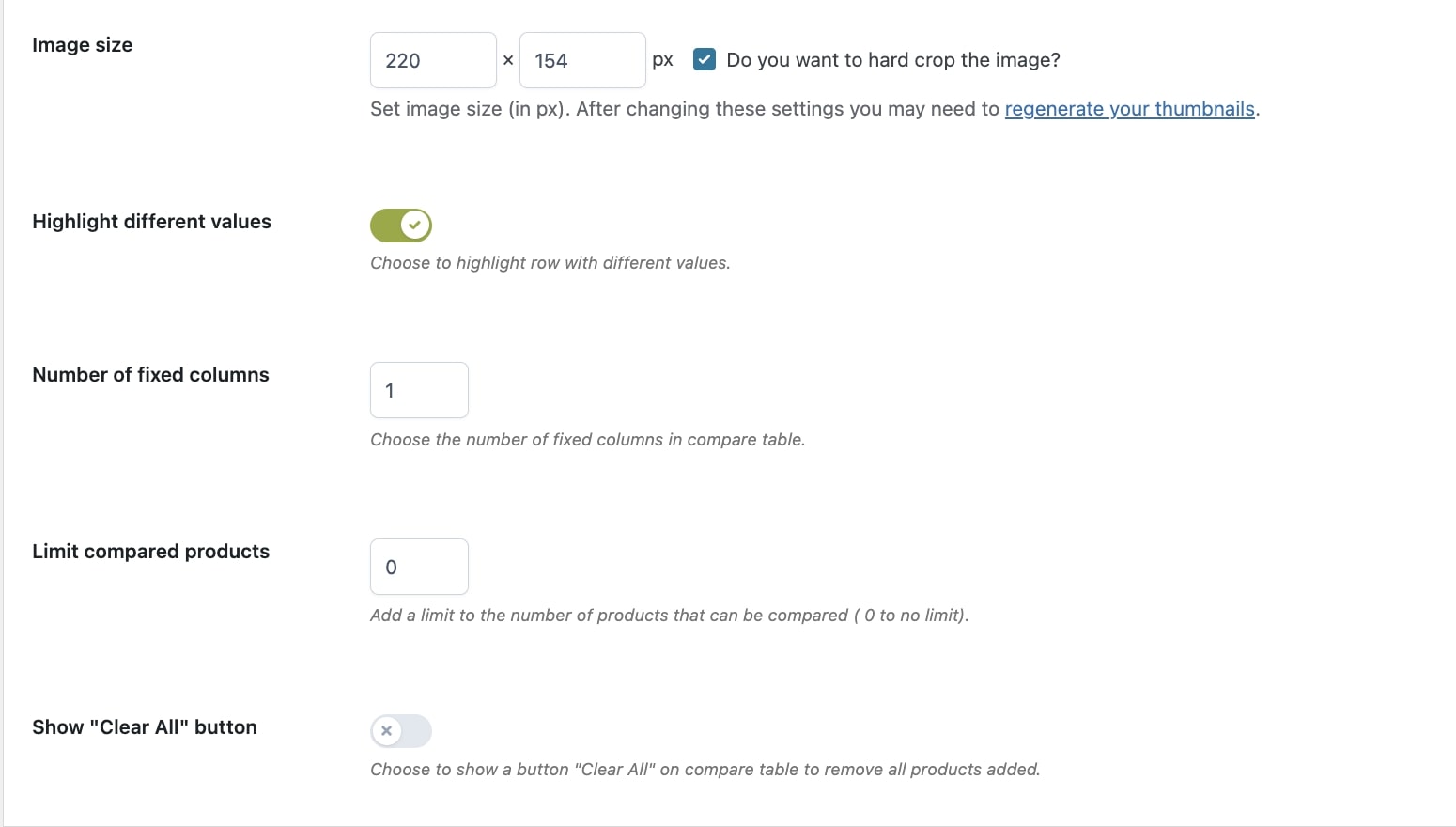
- Image size: the size of the product images in the comparison table.
If you encounter difficulties with the correct displaying of the images, we suggest you regenerate the product images. - Highlight different values: the rows of the table with different values will be highlighted in grey (default color);
- Number of fixed columns: select the number of fixed columns to show in the comparison table;
- Limit compared products: enter a maximum number of products that can be added to the comparison list. Leave 0 for unlimited items;
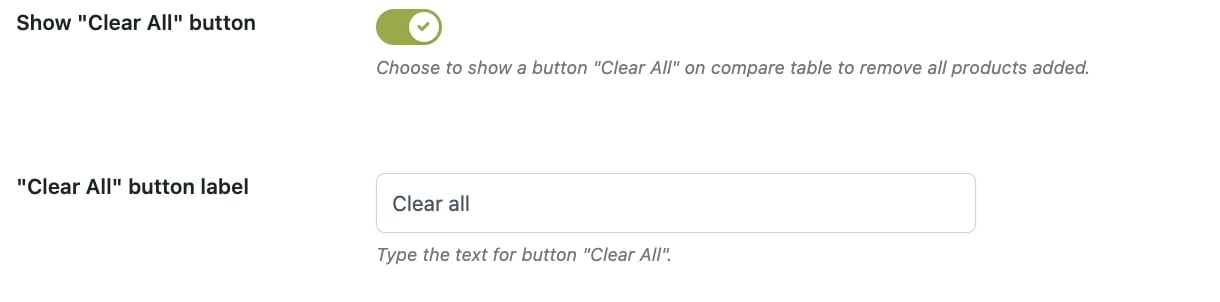
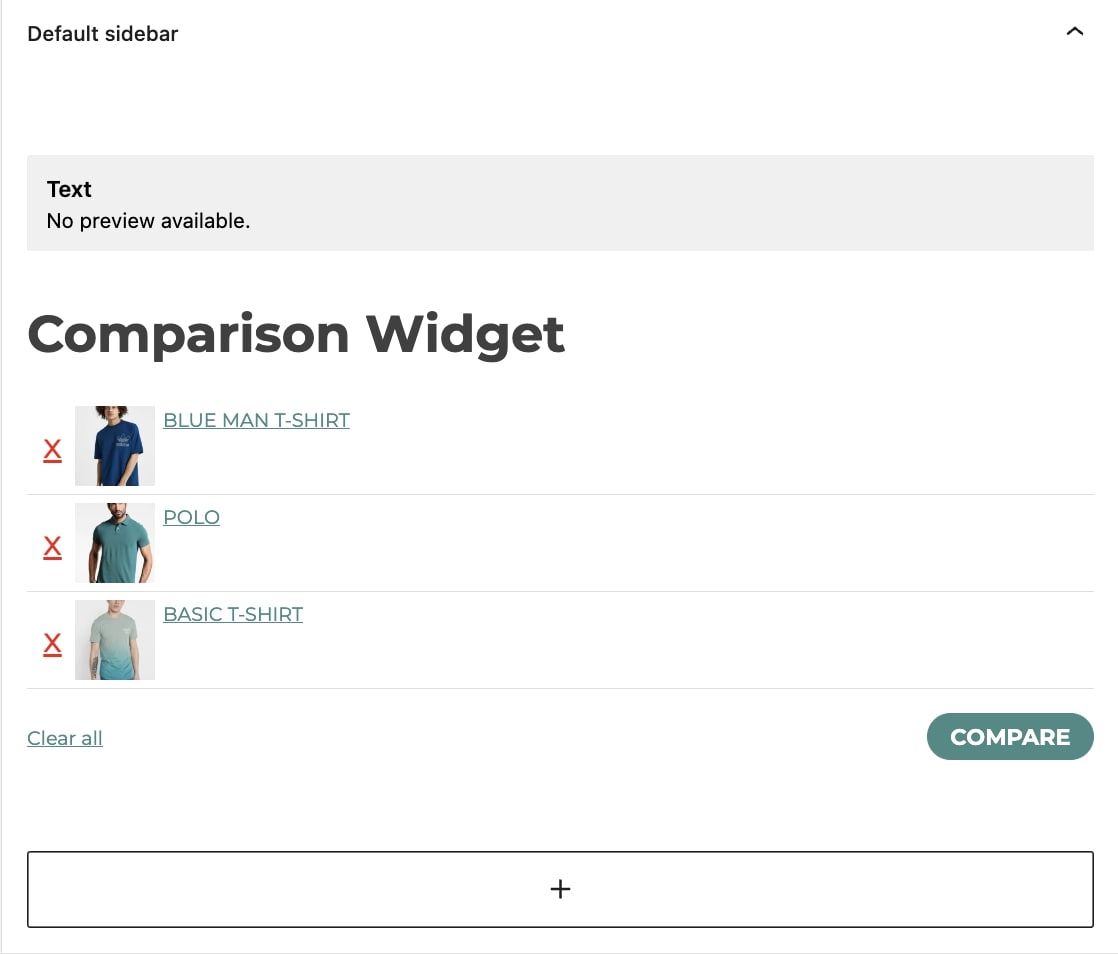
- Show ‘Clear All’ button: enable this option to allow resetting the comparison table to remove all the products added;
- “Clear all” button label: enter the text to show for the Clear all button.