The premium version of the YITH Infinite Scrolling lets you have a scroll effect on different pages of your site, allowing you to customize these settings separately.
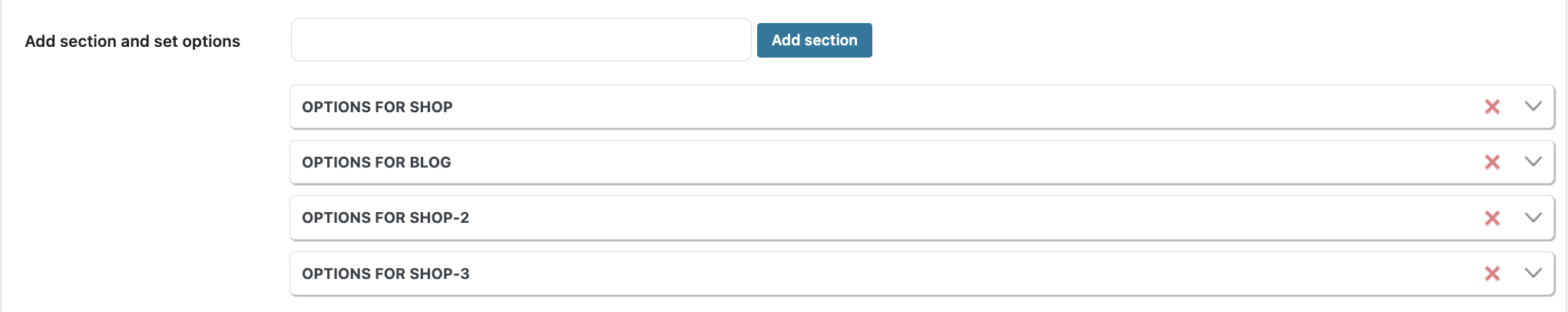
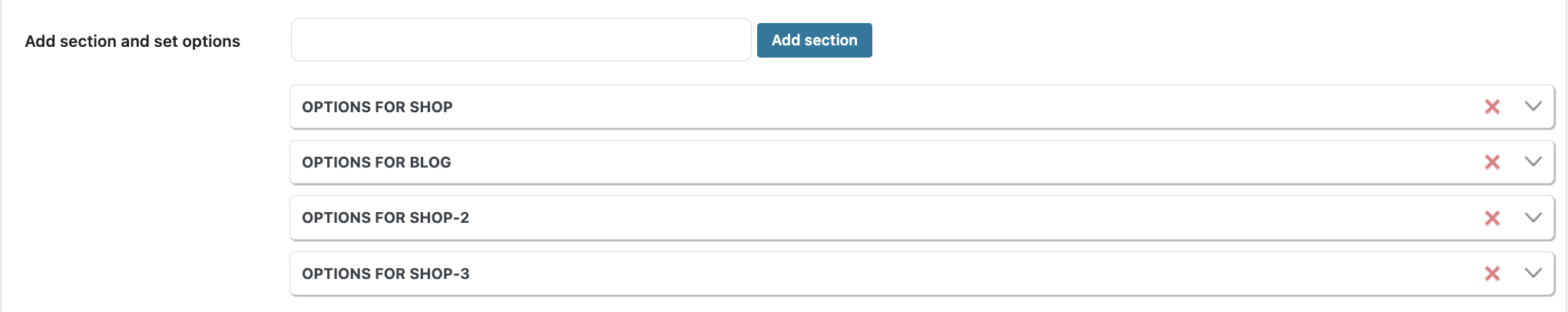
The first step is to create and name a section in which you want to have the Infinite Scrolling effect. In this example, we will call it “shop”.

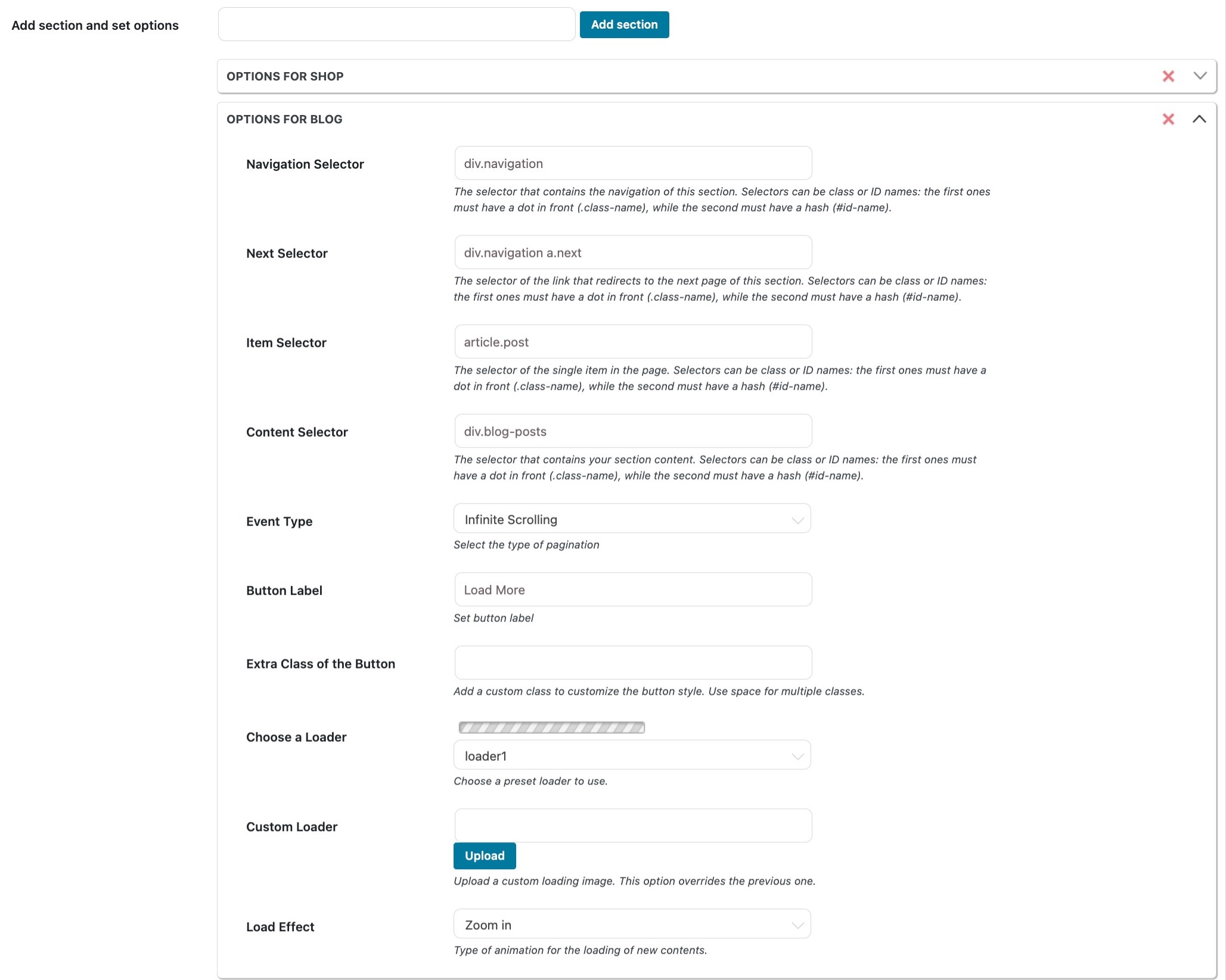
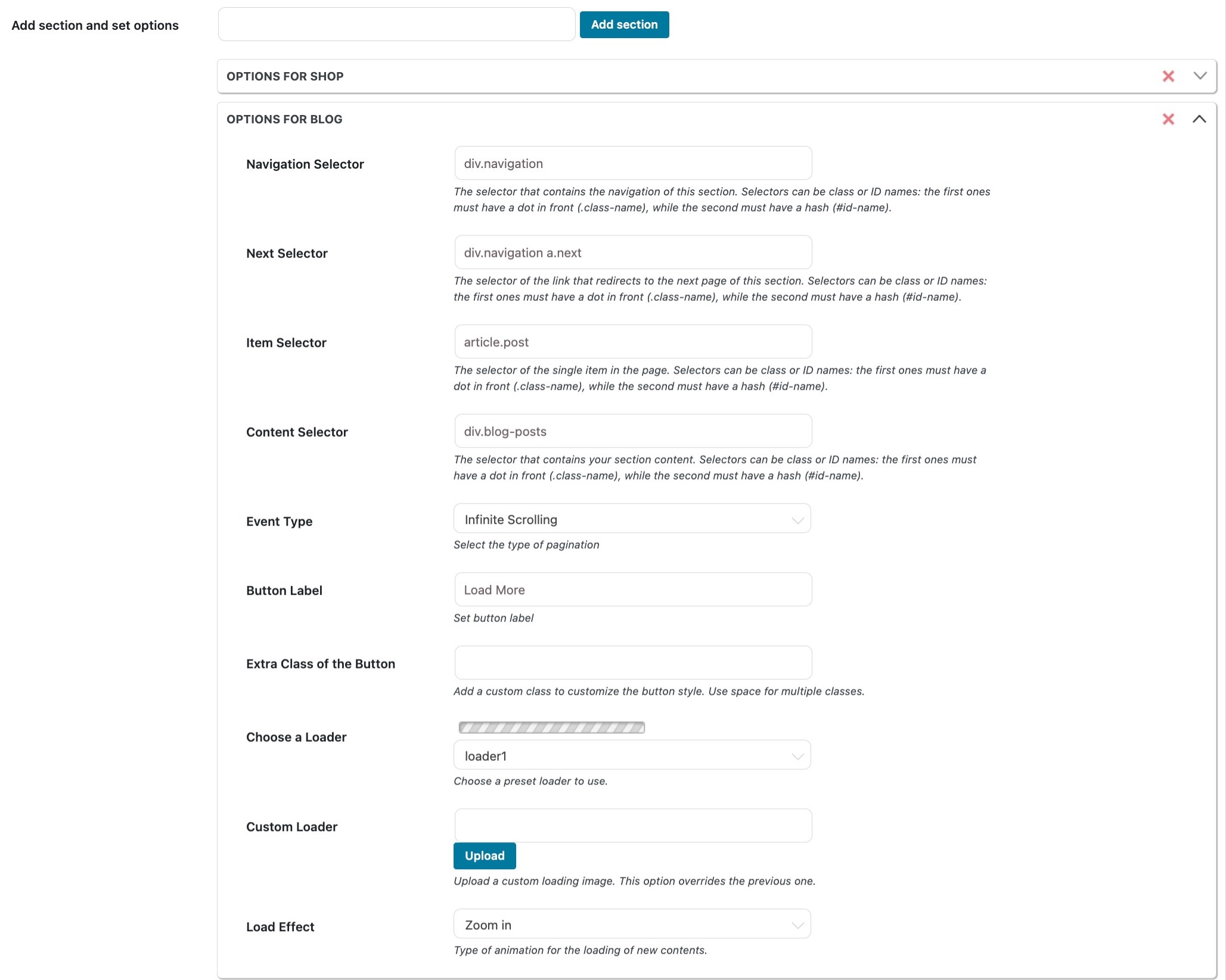
Now you will have the following options available to customize the created section. These options are Navigation Selector, Next Selector, Item Selector, Content Selector, Event Type, Button Label, Extra Class of the Button, Choose a Loader, Custom Loader, and Load Effect.
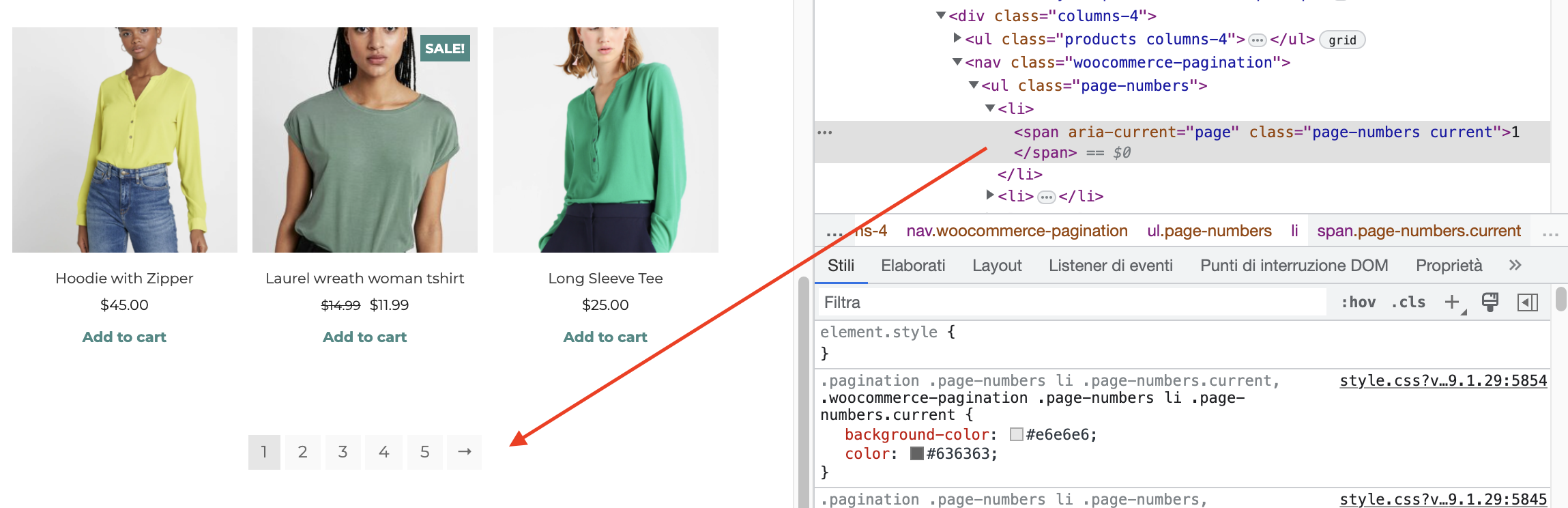
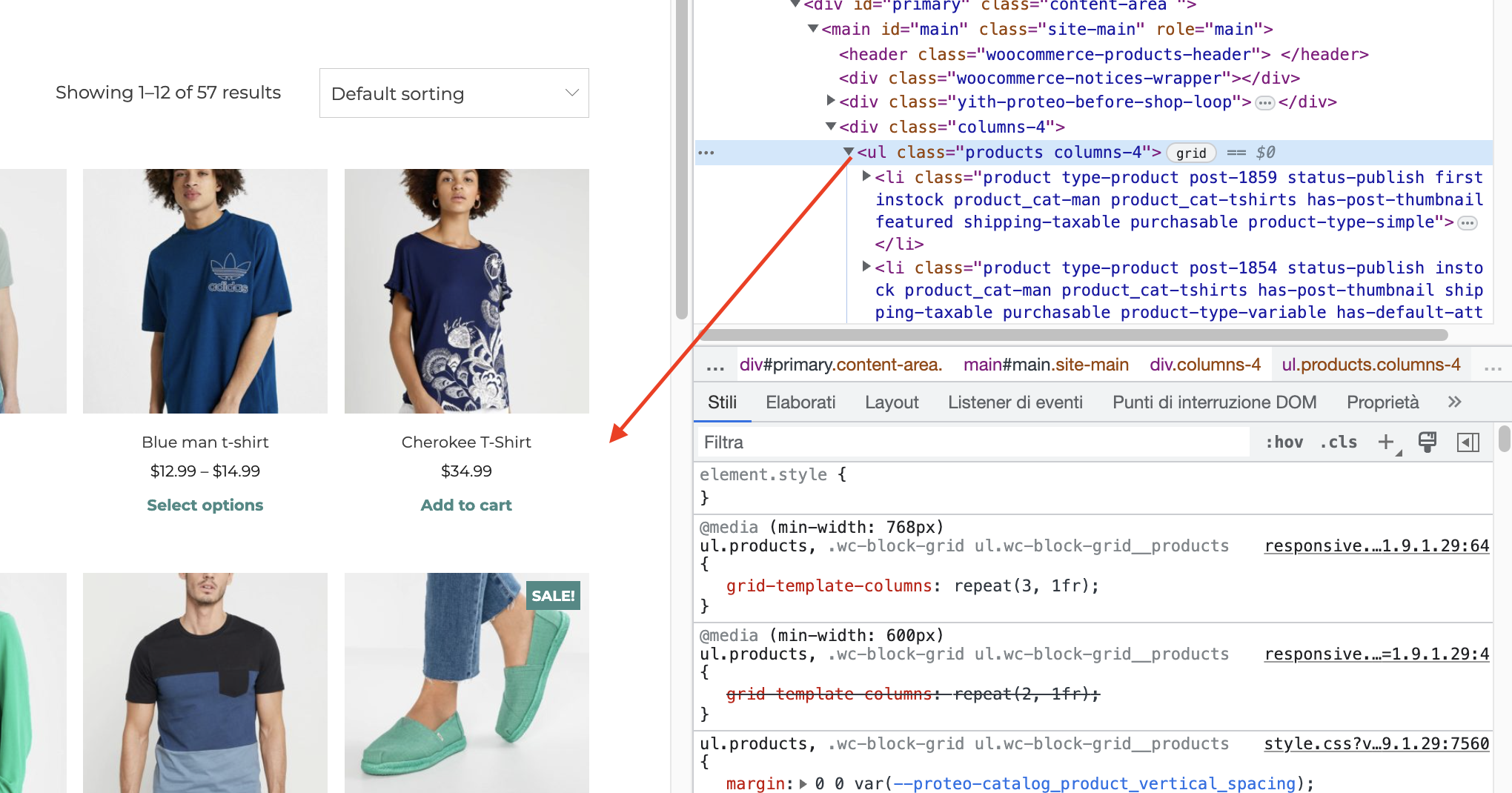
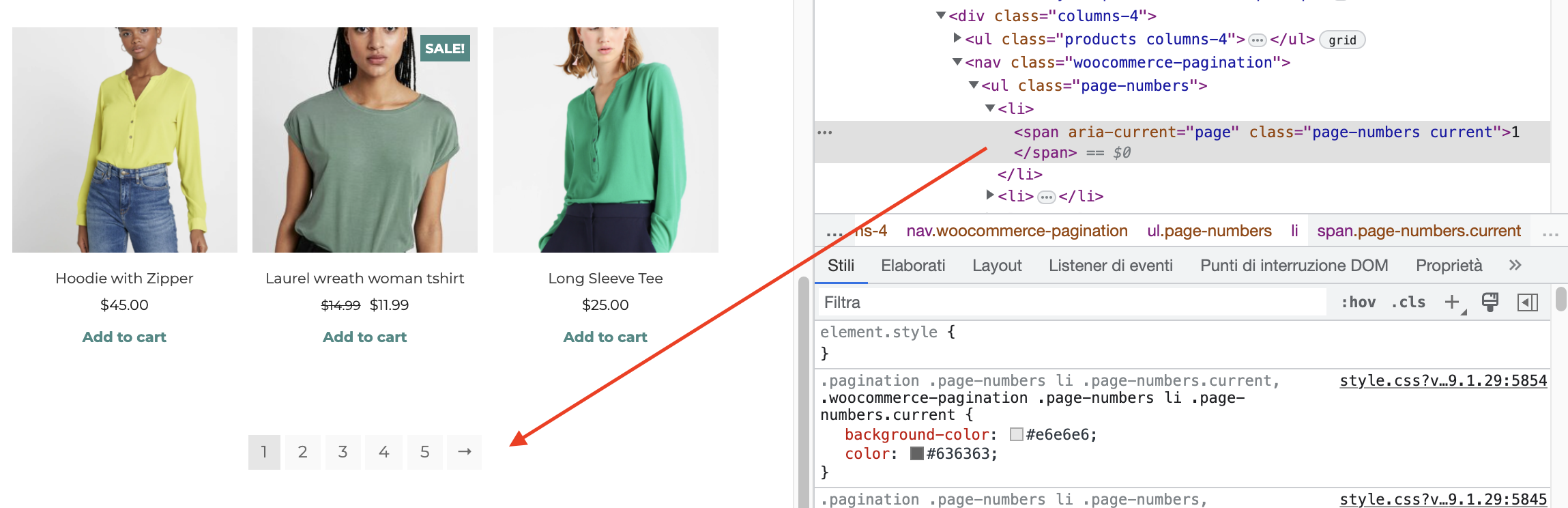
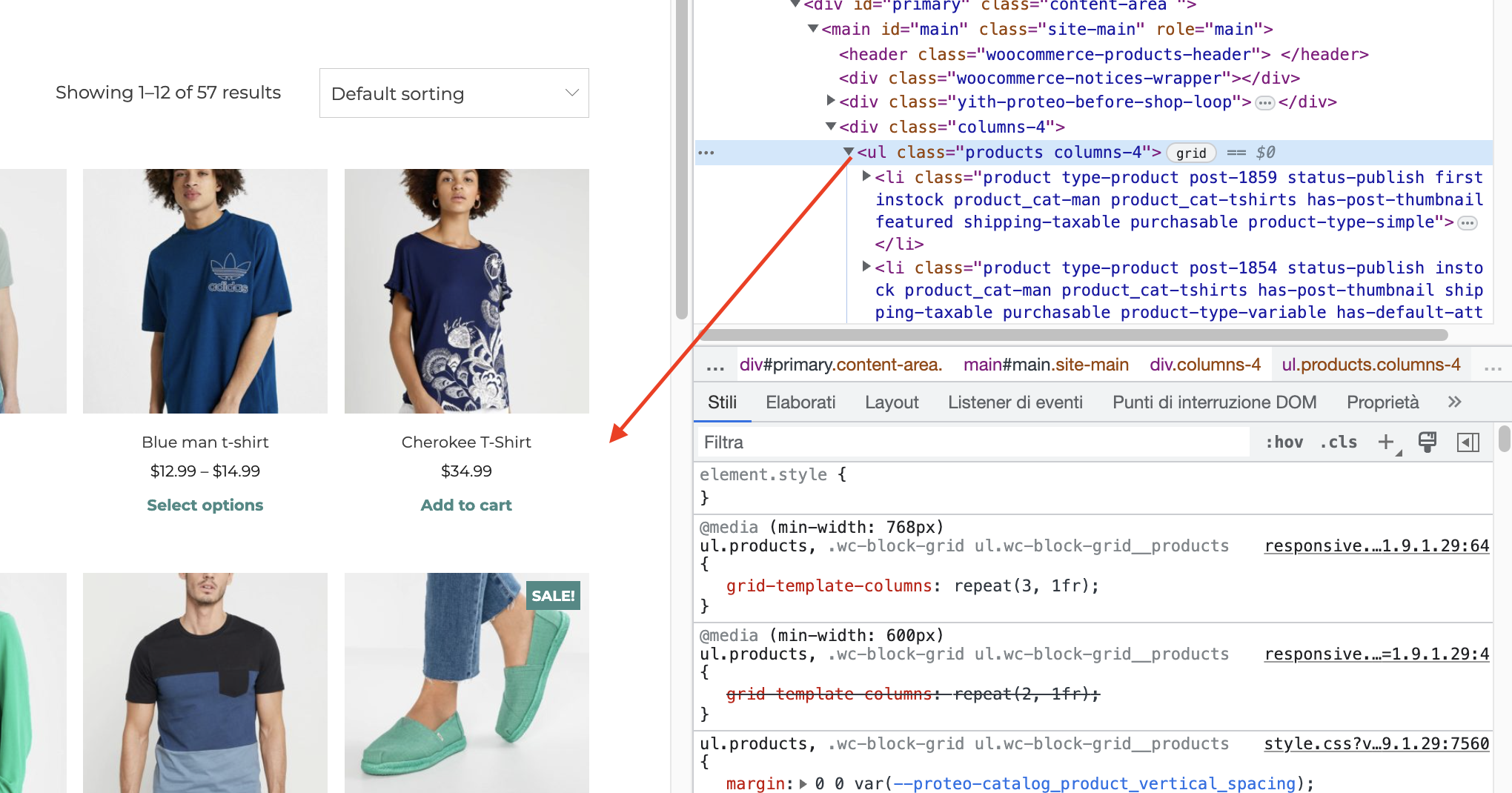
- Navigation selector: The selector that contains the product navigation

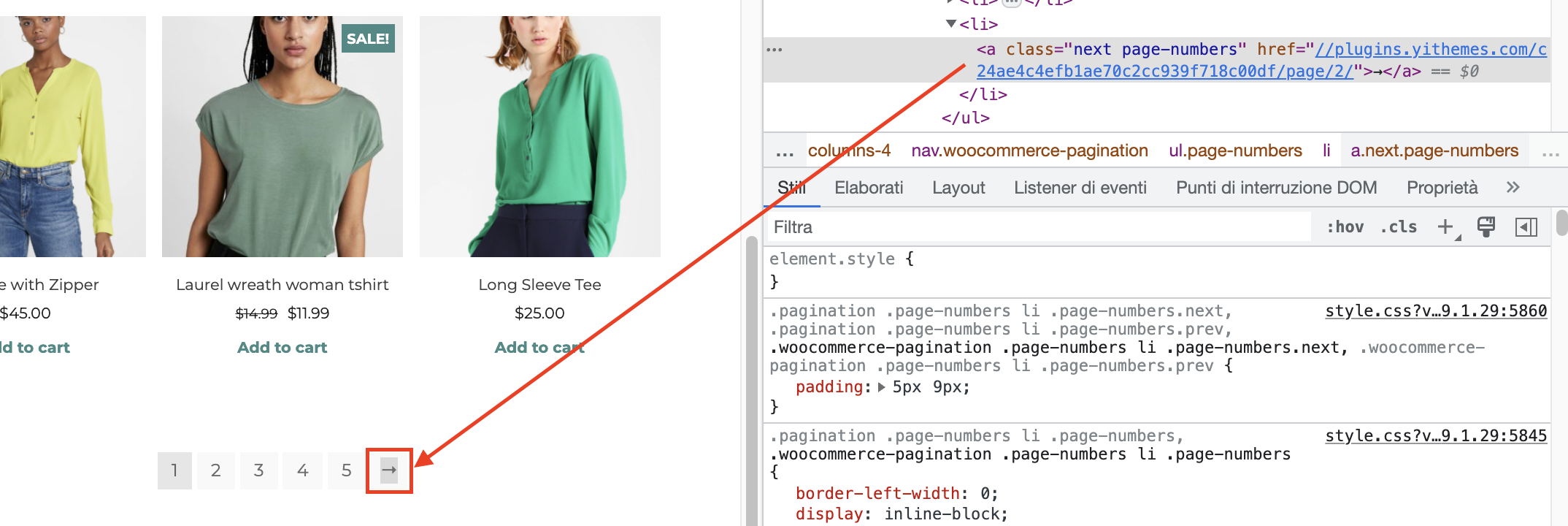
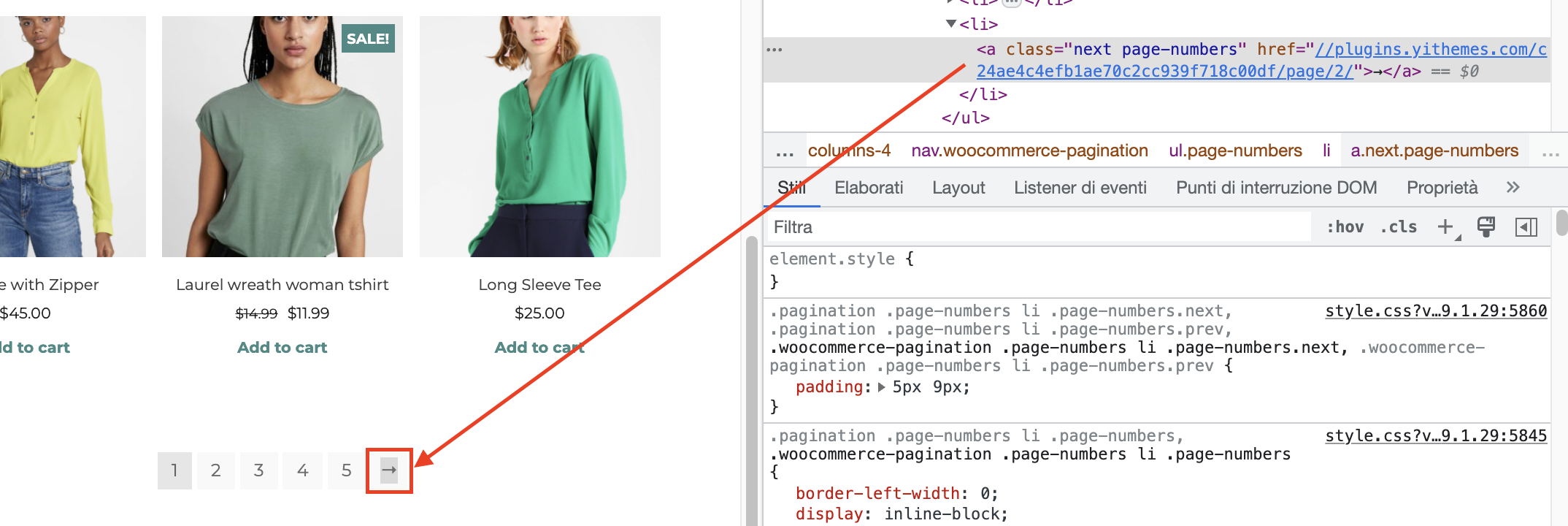
- Next selector: The selector of the link that redirects to the next page

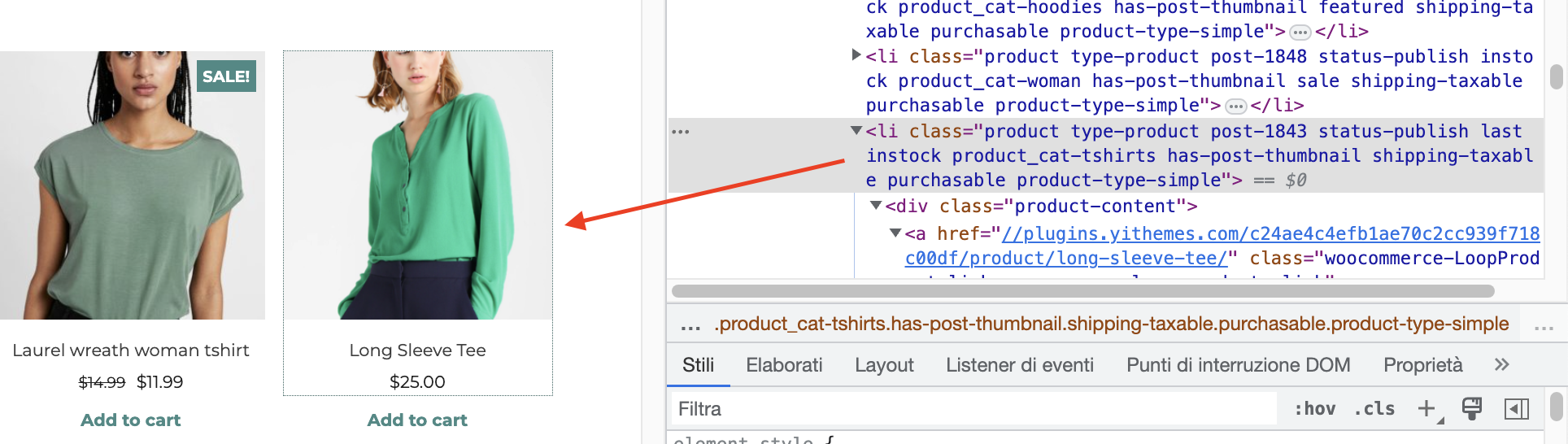
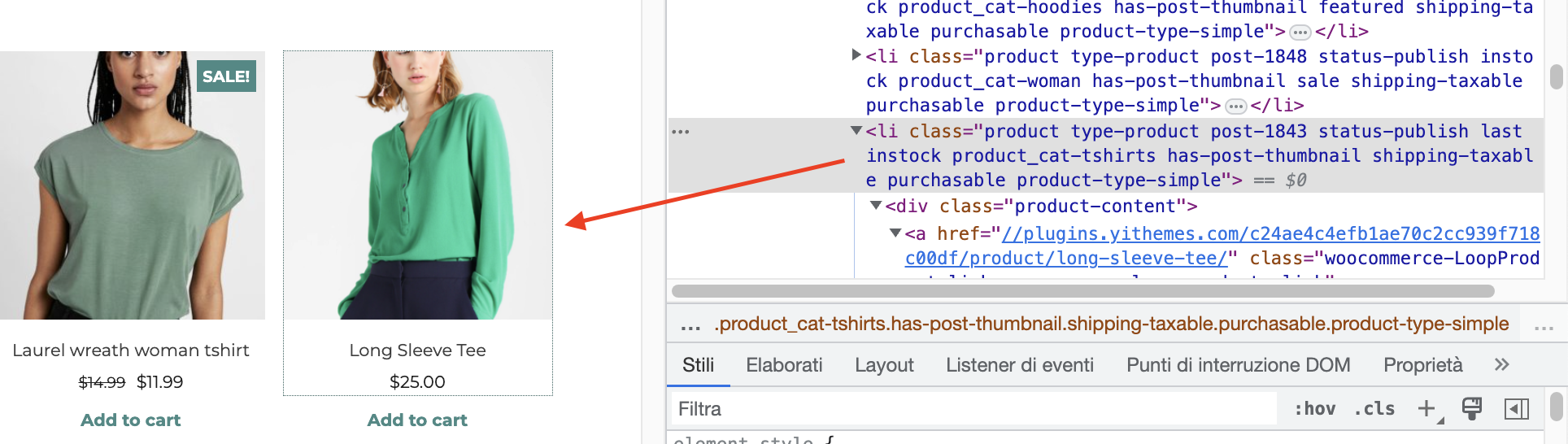
- Item selector: The selector of the single product on the shop page

- Content selector: The selector of the general box in the product list of the shop

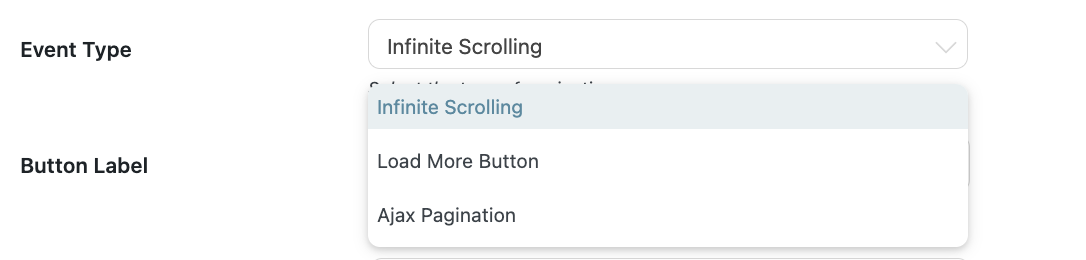
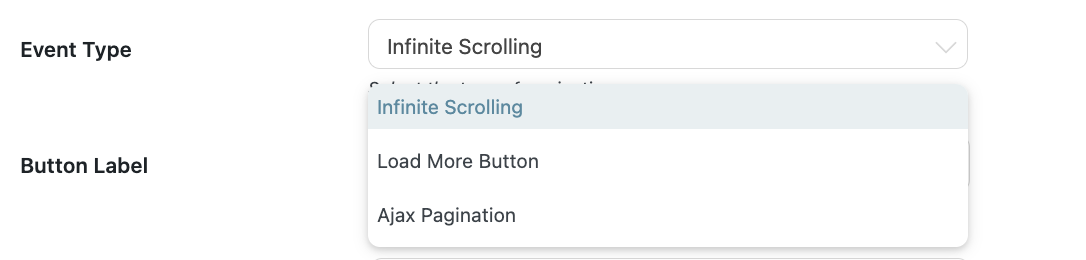
Afterward, you can choose an event type. This is the type of pagination for the content of the indicated selection. You can choose from:
- Infinite scrolling: the contents of the next page are loaded scrolling the current page;
- Load more button: the contents of the next page are loaded in Ajax by clicking on the Load more button;
- Ajax pagination: Ajax pagination is added to the lower part of the current page;

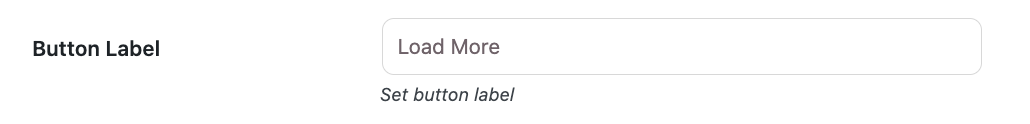
- Button label: here, you can enter the text that will define the Load more button;

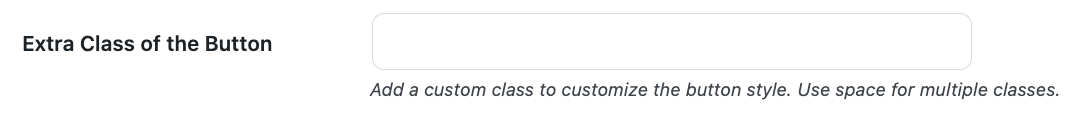
- Extra Class of the Button: here, you can add one or more custom classes to customize the button style;

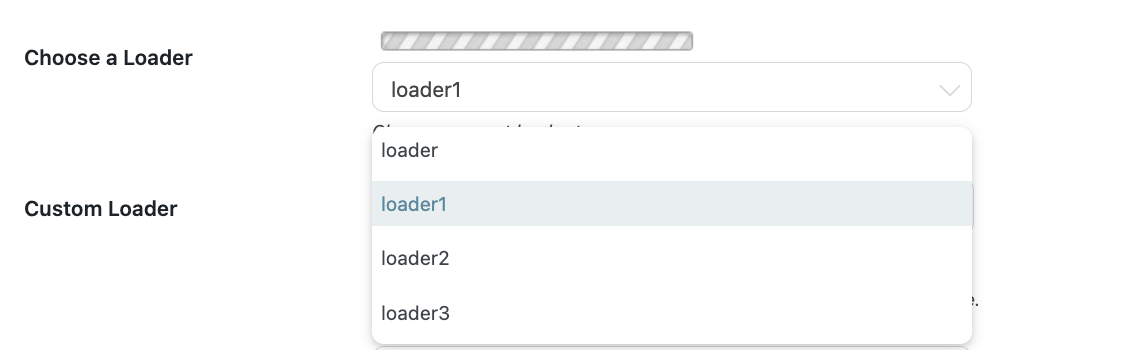
If you chose “Infinite Scrolling” as “Event Type”, you will be able to choose from four types of available loaders. This option allows you to choose the loader you want to show to your customers while they are scrolling and waiting for your products to load. Or if you prefer, choose a custom loader that will override the previous one.

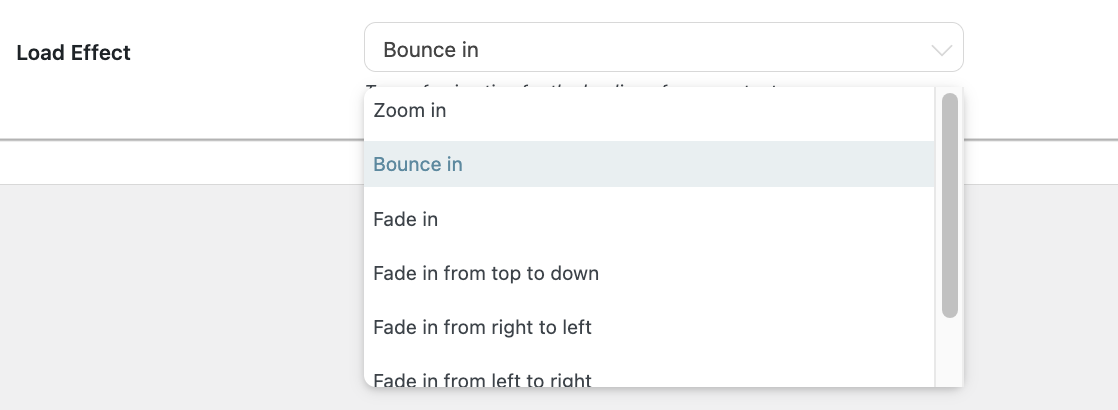
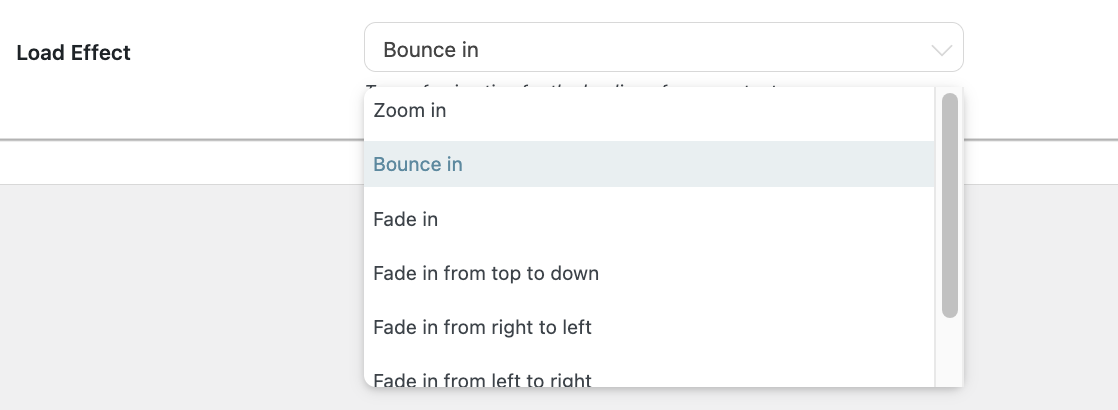
The last option is to set the loading effect. You can choose the type of animation for the loading of new content from the following options.